css
-
CSS实现两列布局的N种方法介绍
一、什么是两列布局 两列布局分为两种,一种是左侧定宽、右侧自适应,另一种是两列都自适应(即左侧宽度由子元素决定,右侧补齐剩余- 2178
- 2021-07-29
- css
-
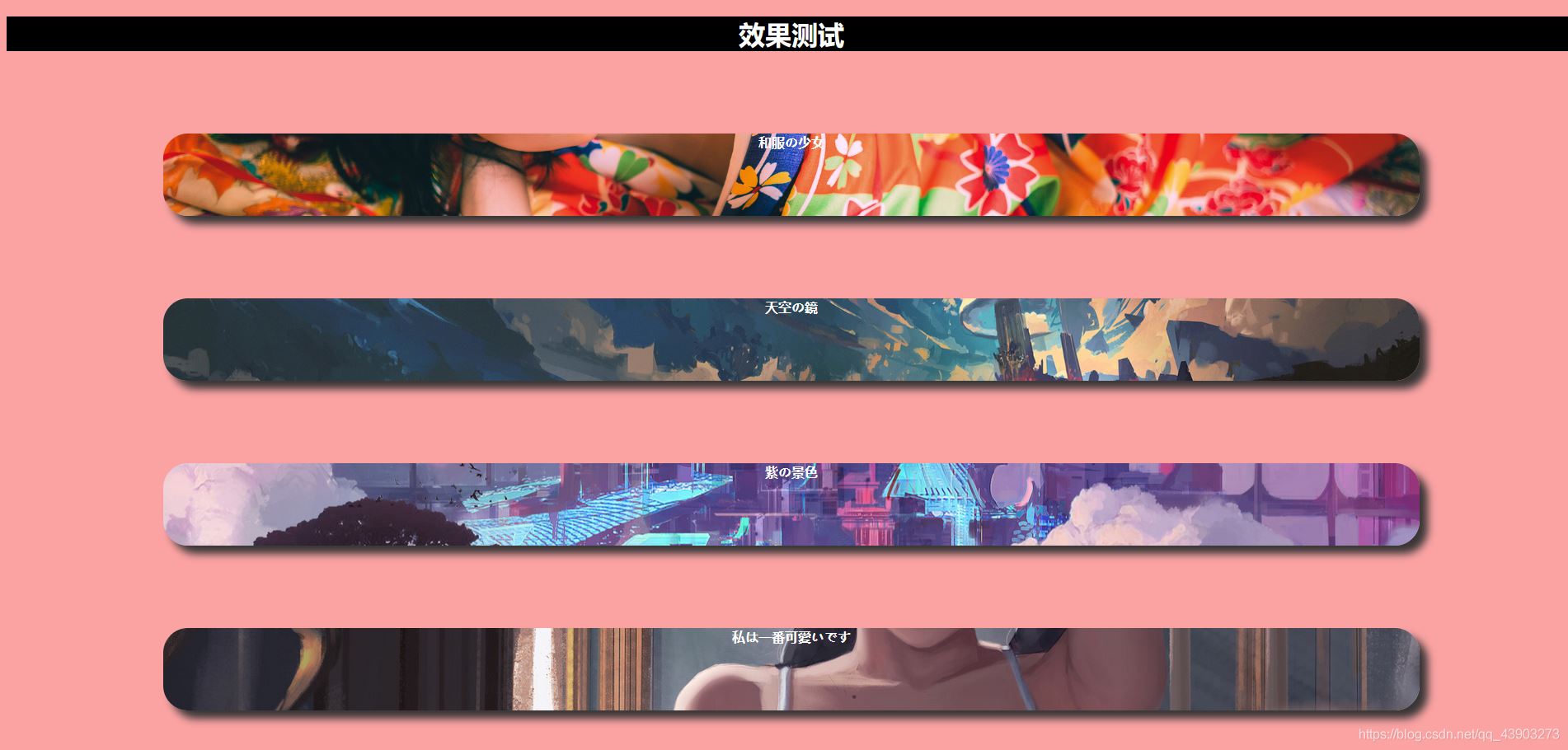
纯CSS3实现div按照顺序出入效果
效果: 源代码: !DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlestyle type=text/cssdiv{margin-top: 10px;height: 50px;background-color: #FF0000;opacity: 0.6;}.a{animation: a- 2195
- 2021-07-25
- css
-
- 187
- 2021-07-21
- css
-
CSS中的特指度和层叠问题的介绍
前言 Q:如果多个规则匹配同一个元素,而且部分声明之间有冲突,那么我们如何知道哪个规则胜出呢? A:用户代理会计算每个规则中选择- 1756
- 2021-07-14
- css
-
CSS伪元素::marker的介绍
CSS 伪元素::marker是从 CSS Pseudo-Elements Level 3 开始新增, CSS Pseudo-Elements Level 4 中完善的一个比较新的伪元素,从 Chrome 86+ 开始得到浏览器的支- 400
- 2021-06-27
- css
-
- 9176
- 2021-06-25
- css
-
- 1418
- 2021-06-25
- css
-
css height属性中的calc方法详解
什么是calc()? 学习calc()之前,我们有必要先知道calc()是什么?只有知道了他是个什么东东?在实际运用中更好的使用他。 calc()从字面我们可- 76749
- 2021-06-06
- css
-
使用CSS prefers-* 规范提升网站的可访问性与健壮性
文本将介绍 CSS 媒体查询中新增的几个特性功能: prefers-reduced-motion prefers-color-scheme prefers-contrast prefers-reduced-transparency prefers-reduced-data 利用- 1666
- 2021-06-05
- css
-
- 415
- 2021-06-05
- css
-
- 16988
- 2021-05-19
- css
-
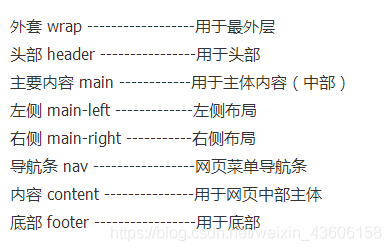
CSS的class与id常用的命名规则的介绍
网页公共命名: #wrapper - - 页面外围控制整体布局宽度 #container或#content - - 容器,用于最外层 #layout - - 布局 #head,#header - - 页头部分 #foot,- 12863
- 2021-05-19
- css
-
CSS完成视差滚动效果的教程
一、是什么 视差滚动(Parallax Scrolling)是指多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验 我们可以把网页解- 10380
- 2021-04-29
- css
-
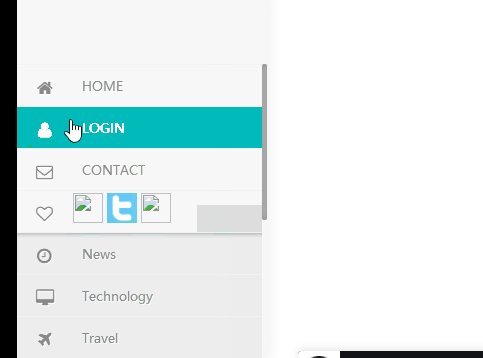
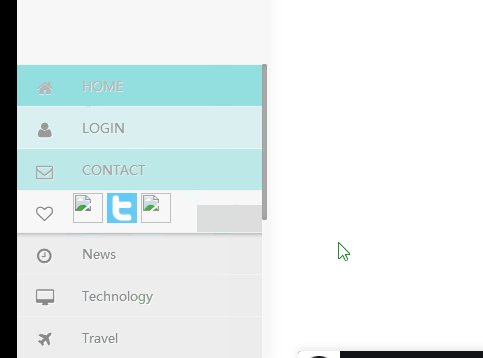
CSS3实现的侧滑菜单的教程
实现效果: 实现代码: !DOCTYPE htmlhtml class=menuhtmlheadmeta charset=utf-8/meta http-equiv=X-UA-Compatible content==IE=edge/meta name=google value=notranslate/titleSide- 61891
- 2021-04-29
- css
-
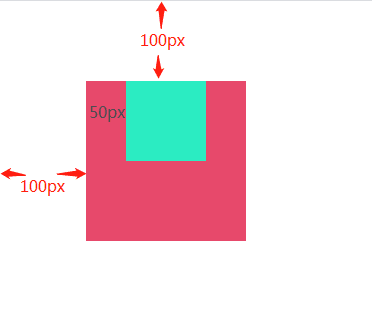
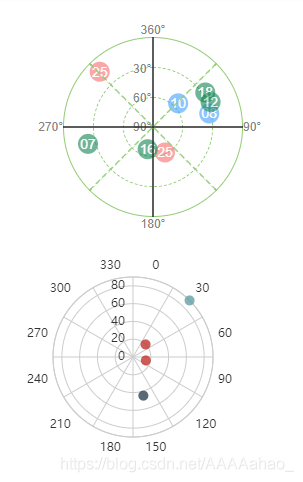
css3利用transform-origin实现圆点分布在大圆上布局及旋转特效
首先 要使用transform-origin属性,必须使用transform 属性,其有很多属性,我们只需要用到transform的rotate属性(设置2D旋转角度),再搭配 tran- 2406
- 2021-04-29
- css
-
css position fixed 左右双定位的实现
CSS Position(定位) position 属性指定了元素的定位类型。 position 属性的五个值: static relative fixed absolute sticky 元素可以使用的顶部,底部,左侧- 12158
- 2021-04-29
- css
-
- 16522
- 2021-04-16
- css
-
CSS3常见动画的实现方式
一、是什么 CSS动画(CSS Animations)是为层叠样式表建议的允许可扩展标记语言(XML)元素使用CSS的动画的模块 即指元素从一种样式逐渐过渡- 5800
- 2021-04-14
- css
-
CSS3制作的图片滚动效果
实现效果 实现代码 html base href=https://s3-us-west-2.amazonaws.com/s.cdpn.io/4273/div id=sliderfigureimg src=austin-fireworks.jpg altimg src=taj-mahal_copy.jpg altimg src=i- 125593
- 2021-04-14
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 路由器怎么登录cmcc? 路由器mcc设置方法
- 2 Win11 Dev 26200.5516 预览版今日推送:附KB5054687完整更新日志
- 3 excel中的if函数怎么用?excel中if函数使用方法
- 4 Linux修改pip和conda缓存路径的几种方法
- 5 希沃白板5插入图片的方法 希沃白板5怎么插入图片?
- 6 Win10 22H2 预览版19045.5679今日推送:附KB5053643完整更新日志
- 7 Win11 Beta 预览版更新 26120.3653今日发布:附KB5053658更新日志
- 8 C++ Sort函数使用场景分析
- 9 Windows安装与配置Ollama的图文教程
- 10 python中time模块的常用方法及应用
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 5 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 6 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 7 Win11系统BitLocker设备加密怎么打开或关闭?
- 8 如何置重导入和导出Win10默认应用程序关联配置
- 9 css边框修饰的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-