css
-
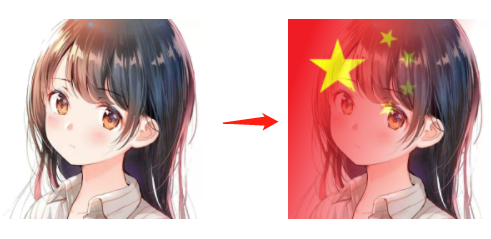
css3中2D转换之有趣的transform形变效果
在CSS3中,transform属性应用于元素的2D或3D转换,可以利用transform功能实现文字或图像的旋转、缩放、倾斜、移动这4中类型的形变处理 语法:- 2295
- 2022-02-20
- css
-
- 2336
- 2022-02-08
- css
-
- 2315
- 2022-01-27
- css
-
CSS3实现360度循环旋转功能的代码
1.整个div360度旋转 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 style type= text/css .div 3 { position : absolute ; z-index : 3 ; left : 40px ; top : 40px ; font- 2238
- 2022-01-27
- css
-
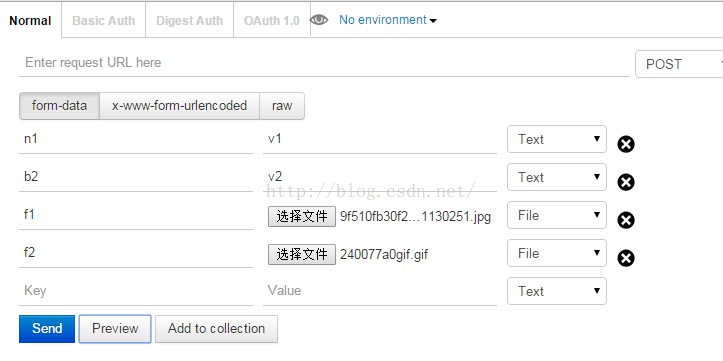
postman中form-data、x-www-form-urlencoded、raw、binary的区别介绍
1、form-data: 就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以- 2432
- 2022-01-03
- css
-
- 2358
- 2021-12-05
- css
-
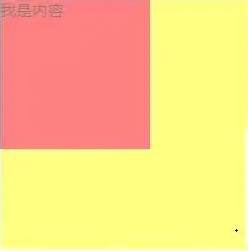
CSS实现切角+边框+投影+内容背景色渐变效果
单纯用css实现切角+边框+投影+内容背景色渐变所有效果,因为UI没给背景切图,寻思这个理论上用css就能实现。 看一下最终要实现的效果:- 2359
- 2021-10-27
- css
-
- 2214
- 2021-10-24
- css
-
css边框添加四个角的实现代码介绍
1、html div class=loginbody div class=border_corner border_corner_left_top/div div class=border_corner border_corner_right_top/div div class=border_corner border_corner_left_bottom- 3230
- 2021-10-17
- css
-
- 2199
- 2021-10-06
- css
-
能用CSS实现的就不要麻烦JavaScript了
凡是可以用 JavaScript 来写的应用,最终都会用 JavaScript 来写。Atwood定律 虽然万物都可以是JavaScript,但某种程度css的运行效率会比JavaScript高- 330
- 2021-10-06
- css
-
CSS在DevTools中架构演变的介绍
DevTools 中 CSS 的先前状态 DevTools 以两种不同的方式实现 CSS: 一种用于DevTools遗留部分中使用的 CSS 文件 另一种用于 DevTools 中使用的现代 W- 22214
- 2021-09-30
- css
-
CSS布局之浮动(float)和定位(position)属性的区别
CSS 布局 - position 属性 position 属性规定应用于元素的定位方法的类型(static、relative、fixed、absolute 或 sticky)。 position 属性 position 属性规定- 2192
- 2021-09-27
- css
-
- 2294
- 2021-09-27
- css
-
使用CSS实现一个搜索引擎的原理介绍
在CSS中,我们通过selector(选择器)选择样式片段: .title { color: red;} 简而言之,选择器title对应样式color: red; 换个角度,我们也可以说:关- 3136
- 2021-09-21
- css
-
- 2318
- 2021-08-19
- css
-
CSS Transition通过改变Height实现展开收起元素
一个常见的开发需要,我们希望折叠元素的一部分,直到需要它为止。一些常见的框架(如 Bootstrap 和 JQuery)提供了转换效果。然而,CSS- 2350
- 2021-08-06
- css
-
- 2224
- 2021-08-03
- css
-
Tomcat打破双亲委托机制的介绍
我们经常会遇到ClassNotFound异常,表明JVM在尝试加载某类时失败了。 要解决这个异常,你得知道 什么是类加载 JVM如何加载类 为什么会出现- 2309
- 2021-07-30
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 路由器怎么登录cmcc? 路由器mcc设置方法
- 2 Win11 Dev 26200.5516 预览版今日推送:附KB5054687完整更新日志
- 3 excel中的if函数怎么用?excel中if函数使用方法
- 4 Linux修改pip和conda缓存路径的几种方法
- 5 希沃白板5插入图片的方法 希沃白板5怎么插入图片?
- 6 Win10 22H2 预览版19045.5679今日推送:附KB5053643完整更新日志
- 7 Win11 Beta 预览版更新 26120.3653今日发布:附KB5053658更新日志
- 8 C++ Sort函数使用场景分析
- 9 Windows安装与配置Ollama的图文教程
- 10 python中time模块的常用方法及应用
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 5 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 6 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 7 Win11系统BitLocker设备加密怎么打开或关闭?
- 8 如何置重导入和导出Win10默认应用程序关联配置
- 9 css边框修饰的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-