css
-
- 2183
- 2023-01-24
- css
-
- 1349
- 2023-01-24
- css
-
CSS预处理器scss/sass语法及使用教程介绍
scss scss在css基础语法上面增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,使用scss可以很方便的提高开- 183
- 2023-01-11
- css
-
CSS样式覆盖的操作代码
在页面中,我们常用id、class以及内联样式表来设置我们的组件CSS。有时候我们为了编码的简便会使用CSS库,这些库会设置好全局的CSS,但是- 5571
- 2023-01-04
- css
-
table设置超出部分隐藏,鼠标移上去显示全部内容的方法
table内容超出宽度时隐藏并显示省略标记 HTML中,一个表格,要达到二个条件: 1、内容多了不自动换行; 2、固定单元格宽度。如果内容超出- 2318
- 2023-01-01
- css
-
table不让td文字溢出操作方法
核心代码 1 2 3 4 5 6 7 8 9 10 11 table{ width:100px; table-layout:fixed;/* 只有定义了表格的布局算法为fixed,下面td的定义才能起作用。 */ } td{ width:100%- 1352
- 2023-01-01
- css
-
- 2141
- 2022-10-31
- css
-
- 1526
- 2022-10-03
- css
-
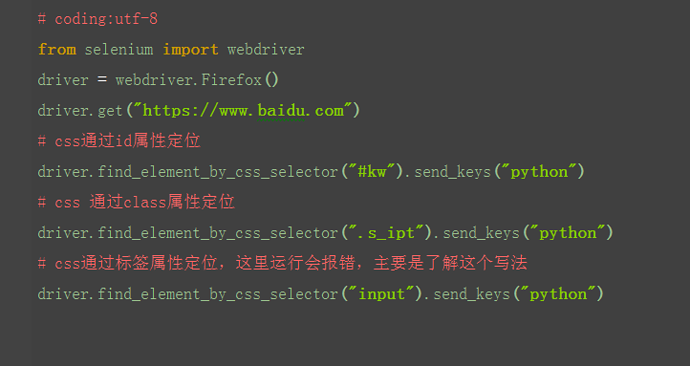
CSS元素定位之通过元素的标签或者元素的id、class属性定位介绍
大部分人在使用selenium定位元素时,用的是xpath元素定位方式,因为xpath元素定位方式基本能解决定位的需求。xpath元素定位方式更直观,更好- 1772
- 2022-09-14
- css
-
- 390
- 2022-09-03
- css
-
- 2512
- 2022-08-19
- css
-
- 7851
- 2022-08-09
- css
-
- 1164
- 2022-08-09
- css
-
- 3147
- 2022-08-09
- css
-
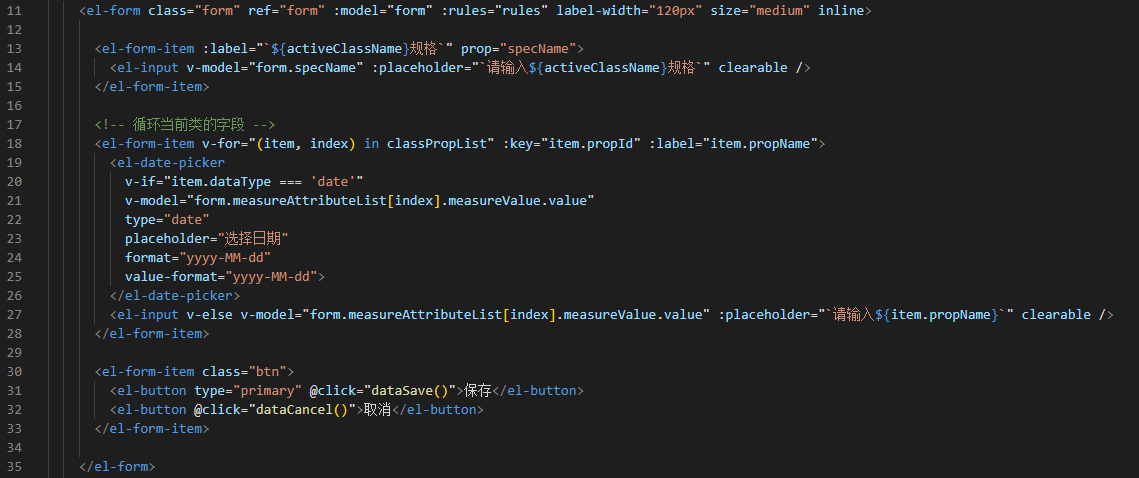
实现el-form每行显示两列底部按钮居中效果的教程
el-form 每行显示两列,底部按钮居中 问题: 以前的解决办法是:el-col,el-row。但是这里只有一个el-form-item的label数据是已知的,其余项都是循- 3224
- 2022-08-09
- css
-
- 3200
- 2022-08-09
- css
-
CSS浮动引起的高度塌陷问题的详细介绍
正常页面布局 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 style *{ margin:0; padding: 0; } .content{ width:400px; border:1px solid #000; } .box{ width:200px;- 171
- 2022-08-09
- css
-
- 1998
- 2022-08-09
- css
-
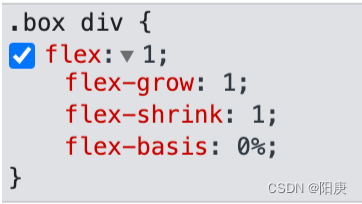
CSS使用Flex和Grid布局实现3D骰子
在前端面试中,经常会问到如何使用 CSS 实现骰子/麻将布局。今天我们就来用CSS 创建一个 3D 骰子,通过本文可以学到; 使用transform来实现- 2155
- 2022-08-09
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 路由器怎么登录cmcc? 路由器mcc设置方法
- 2 Win11 Dev 26200.5516 预览版今日推送:附KB5054687完整更新日志
- 3 excel中的if函数怎么用?excel中if函数使用方法
- 4 Linux修改pip和conda缓存路径的几种方法
- 5 希沃白板5插入图片的方法 希沃白板5怎么插入图片?
- 6 Win10 22H2 预览版19045.5679今日推送:附KB5053643完整更新日志
- 7 Win11 Beta 预览版更新 26120.3653今日发布:附KB5053658更新日志
- 8 C++ Sort函数使用场景分析
- 9 Windows安装与配置Ollama的图文教程
- 10 python中time模块的常用方法及应用
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 5 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 6 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 7 Win11系统BitLocker设备加密怎么打开或关闭?
- 8 如何置重导入和导出Win10默认应用程序关联配置
- 9 css边框修饰的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-