css
-
- 166
- 2025-04-16
- css
-
CSS去除a标签的下划线的几种方法
在 CSS 中,去除a标签(超链接)的下划线主要有以下几种方法: 使用text-decoration属性 通用选择器设置:使用a标签选择器,将text-decoration属- 170
- 2025-04-16
- css
-
CSS will-change属性介绍
will-change 是一个 CSS 属性,用于告诉浏览器某个元素在未来可能会发生哪些变化。这可以帮助浏览器优化渲染性能,提前做一些准备工作,从- 121
- 2025-04-16
- css
-
CSS Padding和Margin区别介绍
CSS Padding 和 Margin 全解析 CSS 中的padding和margin是两个非常基础且重要的属性,它们用于控制元素周围的空白区域。理解这两个属性的区别和用- 83
- 2025-04-16
- css
-
前端CSS Grid 布局介绍
CSS Grid 布局详解(通俗易懂版) 一、概述 CSS Grid 是一种二维布局系统,可以同时控制行和列,相比 Flex(一维布局),更适合用在整体页面- 144
- 2025-04-16
- css
-
css中的vertical-align与line-height作用介绍
一、vertical-align的作用与适用元素 1. 作用 vertical-align用于控制行内元素(inline)或表格单元格(table-cell)的垂直对齐方式。 不适用于块级元- 179
- 2025-03-26
- css
-
CSS中z-index属性的作用及在什么情况下会失效
大白话谈谈 CSS 中z - index属性的作用及在什么情况下会失效。 1. z-index 属性的作用 在 CSS 里,z-index属性就像是一个楼层控制器。想象一下网- 101
- 2025-03-21
- css
-
CSS @media print使用
@media print是 CSS 中的打印媒体查询,用于定义仅在打印文档时生效的样式规则。通过它,你可以优化网页的打印效果,比如隐藏不必要的元素- 79
- 2025-03-19
- css
-
CSS实现高频出现的复杂怪状按钮之镂空的内凹圆角边框
你可以在这里看到:CodePen Demo -- CSS Various Button Shapes | CSS 各种造型按钮 接下来几篇文章中,将在上述基础上,额外补充一些在日常设计稿中- 87
- 2025-02-21
- css
-
CSS3实现动态旋转加载样式的代码
要使用 CSS3 创建一个动态旋转加载样式,可以使用 CSS 动画和旋转变换。下面是一个简单的示例: HTML: 1 div class=loader/div CSS: 1 2 3 4 5 6 7- 185
- 2025-02-21
- css
-
CSS3动态效果之过渡属性介绍
过渡CSS3动态效果 过渡属性 一、什么是过渡: 通过 css3 可以在不使用 flash 动画或 javascript 的情况下,为元素从一种样式变换为另一种样式时- 183
- 2025-02-21
- css
-
css3 实现icon刷新转动效果的代码
先了解一下-webkit-transform、animation、@keyframes这三个属性吧 -webkit-transform可以实现平移、旋转、缩放和倾斜等效果 有以下几个属性 translate(x- 83
- 2025-02-21
- css
-
css3 display:flex 弹性盒模型的使用方法
CSS3 中的display: flex是一种强大的布局模式,被称为弹性盒布局或Flexbox。它允许我们通过一套简洁的规则,轻松地对网页元素进行对齐、排列- 127
- 2025-02-21
- css
-
- 74
- 2025-02-21
- css
-
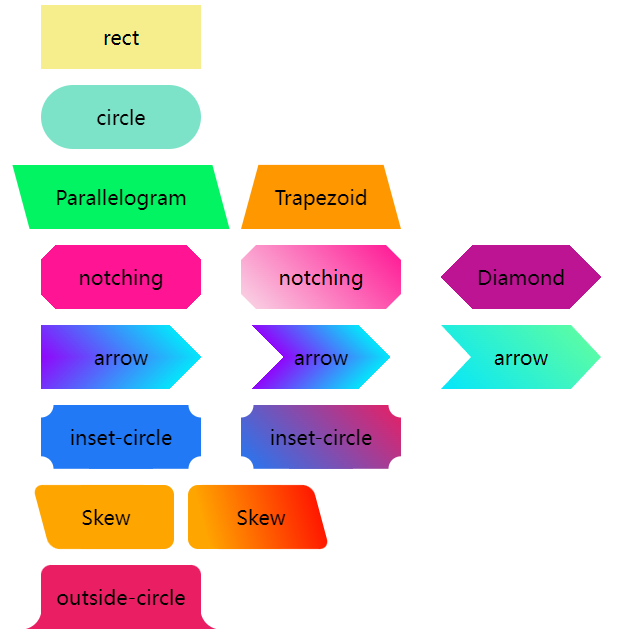
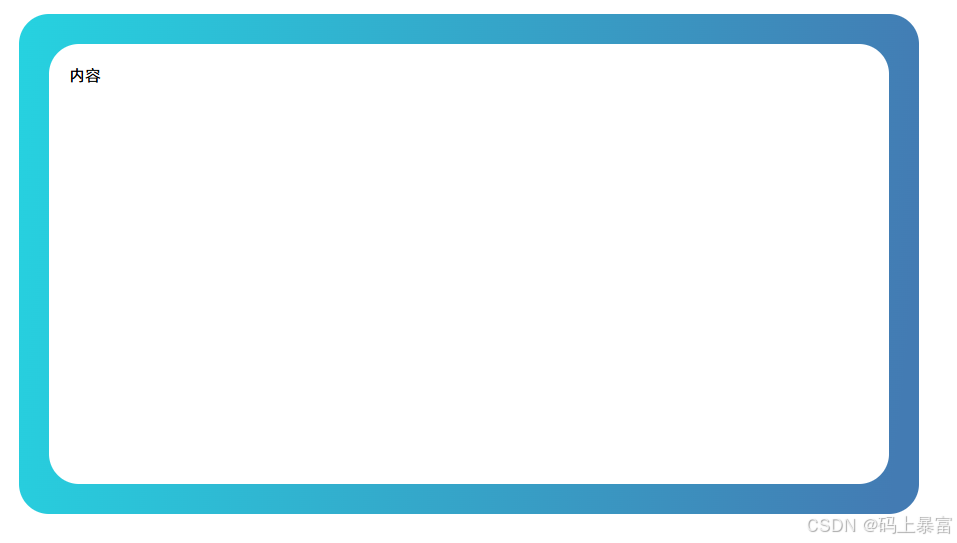
css实现渐变色圆角边框
渐变色圆角边框(内容区域圆角) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 !DOCTYPE html html lang=en head meta charset=UTF-8 t- 176
- 2025-02-17
- css
-
- 123
- 2025-02-12
- css
-
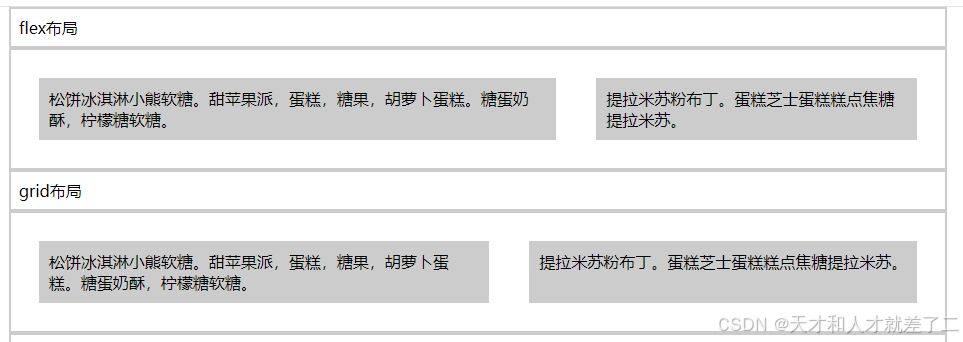
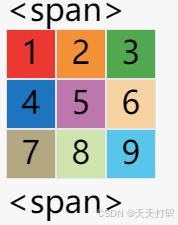
CSS3中使用flex和grid实现等高元素布局的代码
一、简单的两列实现 1、先看页面效果 2、css代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 .container { padding: 10px; width: 100ch; margin: 0 auto; box-shadow: i- 185
- 2025-02-12
- css
-
- 124
- 2025-02-11
- css
-
css实现图片旋转功能的代码
一 css实现图片旋转90度 1 2 3 4 .icon{ -moz-transform:rotate(-90deg); -webkit-transform:rotate(-90deg); } 二 水平翻转 1 2 3 4 5 6 7 8 9 .icon { color: #f64e78; font-size- 131
- 2025-02-11
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 路由器怎么登录cmcc? 路由器mcc设置方法
- 2 Win11 Dev 26200.5516 预览版今日推送:附KB5054687完整更新日志
- 3 excel中的if函数怎么用?excel中if函数使用方法
- 4 Linux修改pip和conda缓存路径的几种方法
- 5 希沃白板5插入图片的方法 希沃白板5怎么插入图片?
- 6 Win10 22H2 预览版19045.5679今日推送:附KB5053643完整更新日志
- 7 Win11 Beta 预览版更新 26120.3653今日发布:附KB5053658更新日志
- 8 C++ Sort函数使用场景分析
- 9 Windows安装与配置Ollama的图文教程
- 10 python中time模块的常用方法及应用
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 5 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 6 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 7 Win11系统BitLocker设备加密怎么打开或关闭?
- 8 如何置重导入和导出Win10默认应用程序关联配置
- 9 css边框修饰的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-