HarmonyOS Next音乐播放器页面是一款基于鸿蒙生态系统开发的现代化音乐播放页面组件,采用了ArkTS语言和鸿蒙原生组件开发。该应用实现了基本的音乐播放功能,包括播放、暂停、停止以及进度条拖动等交互操作,同时为用户提供了简洁美观的用户界面,展示了HarmonyOS应用开发的典型特性和技术架构。
技术栈详解
1. HarmonyOS Next开发环境
该项目基于HarmonyOS Next开发框架构建,使用DevEco Studio作为集成开发环境。HarmonyOS Next是华为自主研发的分布式操作系统,专为全场景智能设备提供统一的操作系统解决方案。相比传统移动应用开发,HarmonyOS具有分布式能力、一次开发多端部署等显著优势。
2. ArkTS声明式开发范式
项目代码采用ArkTS语言开发,这是一种基于TypeScript的声明式UI开发语言,专为HarmonyOS定制。主要特点包括:
- 基于组件的UI构建:通过@Component装饰器定义可复用UI组件
- 声明式编程:使用类似HTML的结构直接描述UI界面
- 状态管理:使用@State等装饰器管理组件状态
- 生命周期钩子:提供aboutToAppear、aboutToDisappear等生命周期方法
3. 多媒体处理技术
应用核心功能基于鸿蒙媒体管理框架实现,主要使用了:
|
1 |
import media from '@ohos.multimedia.media'; |
这个框架提供了强大的音频处理能力:
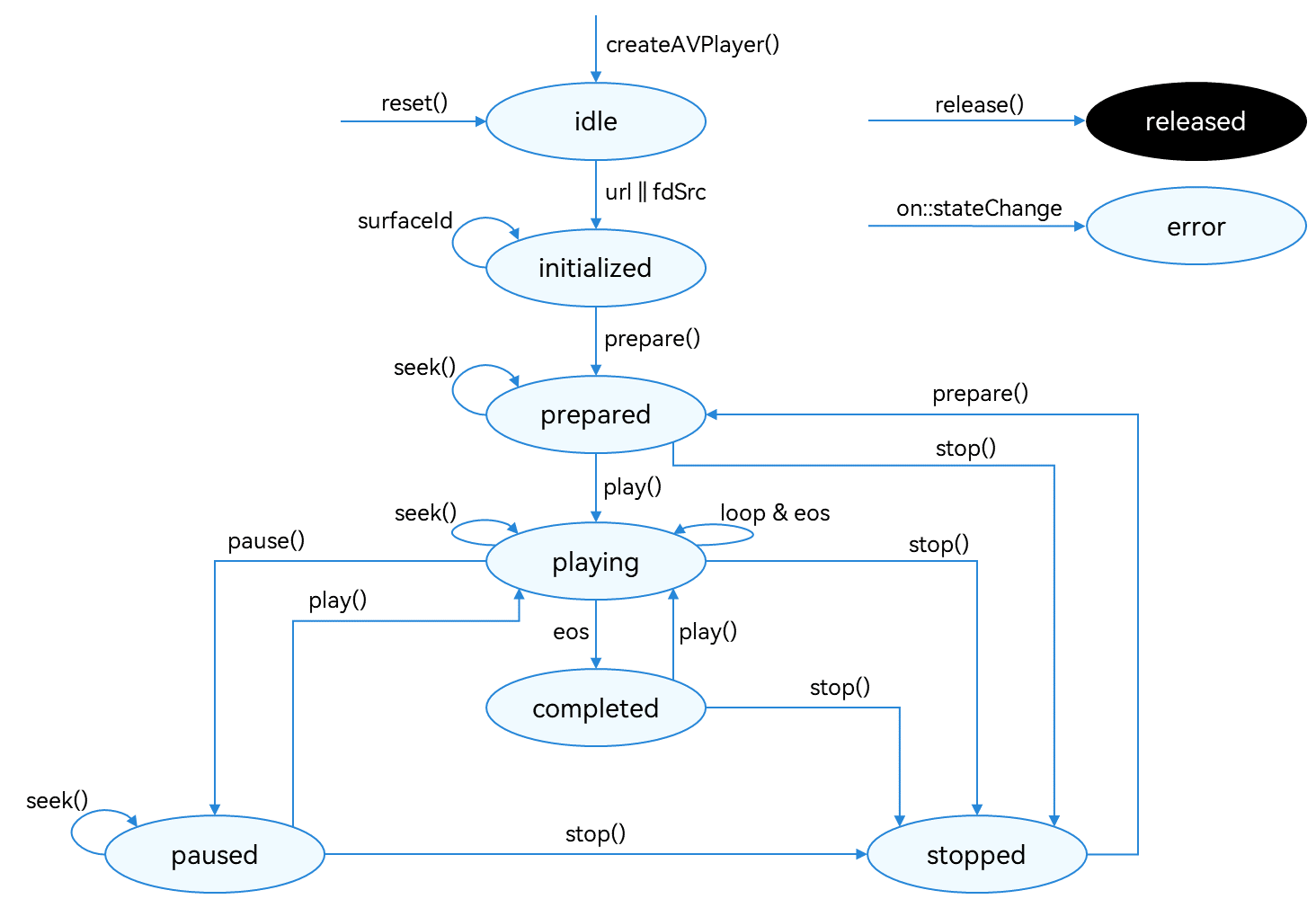
- AVPlayer音频播放器:创建和管理音频播放实例
- 状态管理机制:通过事件监听处理不同播放状态
- 播放控制API:提供play()、pause()、stop()等方法
- 进度控制:支持seek()方法实现播放位置跳转
4. 组件化架构设计
项目采用清晰的组件化设计思路,主要分为:
- 入口组件:Index.ets作为应用入口页面
- 功能组件:MusicPlayer.ets封装所有音乐播放相关逻辑和UI
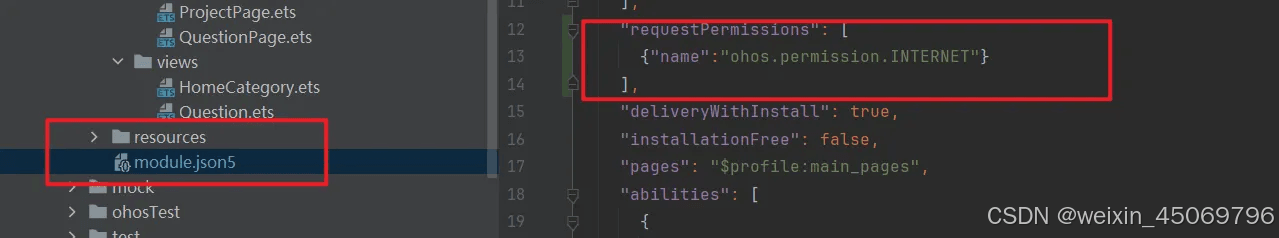
- 资源管理:通过resources目录统一管理应用资源
这种架构设计使代码结构清晰,功能模块化,便于维护和扩展。
成果展示和代码实现
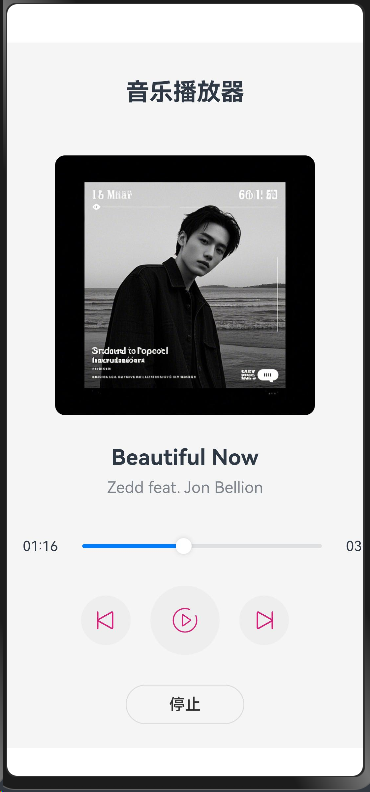
播放器

视频演示:
https://file.uhsea.com/2503/d0e95390b0be7dc3600d9b1b1c4098f9UL.mp4
代码仓库地址
https://gitee.com/Laynechai/harmonyplayer.git
核心功能实现剖析
1. 音频播放器初始化与状态管理
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
initAudioPlayer() { if (this.audioPlayer === null) { this.audioPlayer = media.createAVPlayer(); // 设置音频源 this.audioPlayer.url = 'resource://raw/beautiful_now.mp3';
// 设置状态回调 this.audioPlayer.on('stateChange', (state) => { // 状态监听处理逻辑 });
// 错误回调 this.audioPlayer.on('error', (err) => { console.error(`播放器错误: ${err.code}, ${err.message}`); });
// 准备播放器 this.audioPlayer.prepare(); } } |
这段代码展示了鸿蒙音频播放器的创建和初始化过程,通过事件驱动的方式监听播放器状态变化,实现播放流程控制。
2. 播放控制实现
应用提供了三种基本控制功能:
- 开始播放:调用audioPlayer.play()方法并启动计时器
- 暂停播放:调用audioPlayer.pause()方法并停止计时器
- 停止播放:调用audioPlayer.stop()方法并重置播放状态
这些控制方法配合状态监听,构成了完整的音频控制流程。
3. 进度显示与交互
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
// 进度条和时间显示部分 Row() { Text(this.formatTime(this.currentTime)) .fontSize(14) .width(50)
Slider({ value: this.currentTime, min: 0, max: this.duration, step: 1, style: SliderStyle.OutSet }) .width('80%') .trackThickness(4) .showTips(true) .onChange((value: number) => { this.currentTime = value; }) .onTouch((event) => { if (event.type === TouchType.Down) { this.sliderMoving = true; } else if (event.type === TouchType.Up) { this.sliderMoving = false; this.setPosition(this.currentTime); } })
Text(this.formatTime(this.duration)) .fontSize(14) .width(50) .textAlign(TextAlign.End) } |
此部分代码实现了进度条和时间显示功能,特别值得注意的是:
- 使用Slider组件提供直观的进度显示和控制
- 通过onTouch事件实现拖动检测,确保用户体验流畅
- 时间格式化显示,提升用户体验
4. UI设计与用户体验
应用界面设计简洁美观,主要包括:
- 专辑封面区域:以蓝色背景块模拟专辑封面
- 歌曲信息显示:包含歌曲名称和艺术家信息
- 播放控制按钮:采用圆形设计,提供直观的播放/暂停/前进/后退功能
- 进度控制区域:包含进度条和时间显示
- 停止按钮:提供一键停止功能
整体UI遵循了现代移动应用设计理念,布局合理,操作流畅。
技术特点与优势
1. 声明式编程范式
与传统命令式编程相比,ArkTS声明式UI编程具有以下优势:
- 代码更简洁:直接描述界面结构,减少样板代码
- 易于理解:UI结构与实际渲染结果对应明确
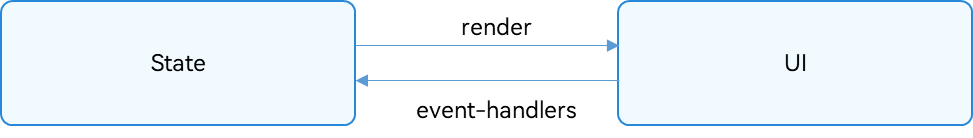
- 状态驱动:UI随状态自动更新,无需手动DOM操作
2. 组件生命周期管理
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
aboutToAppear() { // 组件出现时初始化播放器 this.initAudioPlayer(); }
aboutToDisappear() { // 组件消失时释放资源 this.stopTimer(); if (this.audioPlayer) { this.audioPlayer.release(); this.audioPlayer = null; } } |
这段代码展示了鸿蒙应用中组件生命周期管理的最佳实践,确保资源在适当时机被创建和释放,避免内存泄漏。
3. 响应式状态管理
通过@State装饰器,实现了组件状态的响应式管理:
|
1 2 3 4 |
@State currentTime: number = 0; @State duration: number = 180; @State isPlaying: boolean = false; @State sliderMoving: boolean = false; |
状态变化会自动触发UI更新,简化了状态同步逻辑。
4. 事件处理机制
应用中大量使用事件处理机制,如:
- 播放器状态变化监听
- 按钮点击事件处理
- 滑块拖动事件处理
这些事件处理逻辑清晰,使得用户交互更加流畅可靠。
开发经验汇总
1. 资源管理
应用通过路径resource://raw/beautiful_now.mp3访问音频资源,体现了鸿蒙系统的资源管理机制。
2. 错误处理
代码中包含完善的错误处理机制,尤其是对播放器错误的监听和处理,提高了应用的稳定性。
3. 性能优化
- 使用计时器定期更新进度,而非频繁查询
- 组件生命周期中及时释放资源
- 拖动状态管理,避免拖动时的频繁更新
总结
HarmonyOS Next音乐播放器项目展示了鸿蒙应用开发的典型流程和技术特点。通过ArkTS声明式编程、组件化架构设计、媒体处理框架和现代UI设计,实现了功能完善、用户体验良好的音乐播放应用。项目虽然结构简单,但包含了鸿蒙应用开发的核心要素,为开发者提供了很好的学习参考。
随着HarmonyOS生态的不断发展,这类应用将有更多拓展空间,如支持分布式音频播放、多设备协同控制等创新功能,充分发挥鸿蒙系统的独特优势。