随着HarmonyOS生态的不断壮大,开发者在构建应用时越来越需要集成丰富的媒体播放功能。本文将详细介绍如何在HarmonyOS系统中利用功能强大的AVPlayer来开发视频播放功能,通过一个完整的示例程序,带您从零到一实现端到端的视频播放解决方案。
AVPlayer简介
AVPlayer是HarmonyOS提供的一个高级音视频播放接口,它整合了流媒体解析、本地资源处理、媒体解封装、视频解码和渲染等功能,能够直接播放诸如mp4、mkv等常见格式的视频文件,适用于需要对媒体资源进行深度控制和自定义播放逻辑的场景。

开发前准备
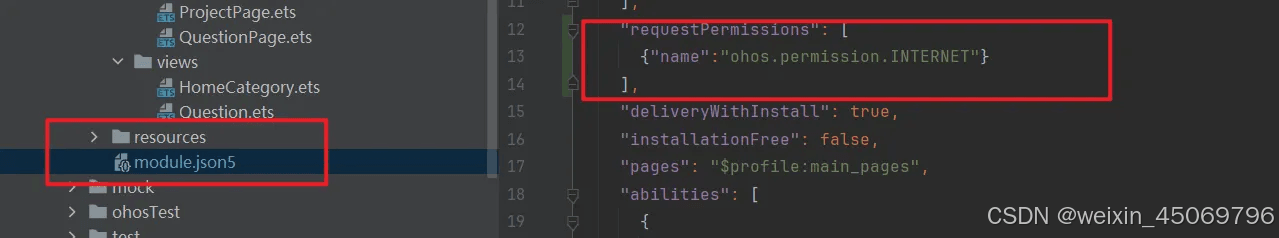
在开始编码之前,请确保熟悉HarmonyOS的基本开发环境配置和ArkTS/JS编程语言基础。同时,了解如何在HarmonyOS应用中管理文件路径(特别是应用沙箱路径)和处理权限申请(如网络访问权限)也是必要的。
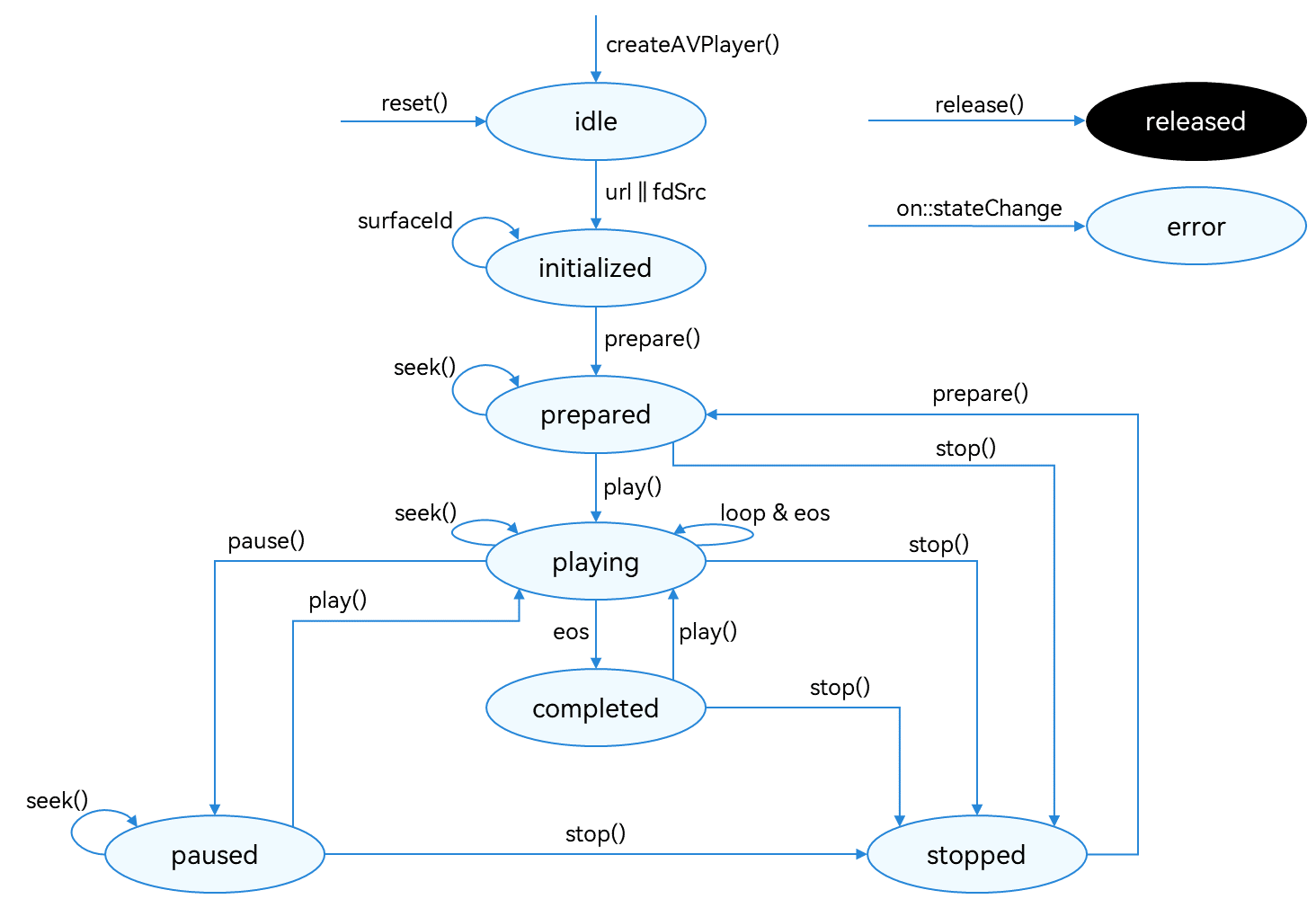
- 创建实例createAVPlayer(),AVPlayer初始化idle状态。
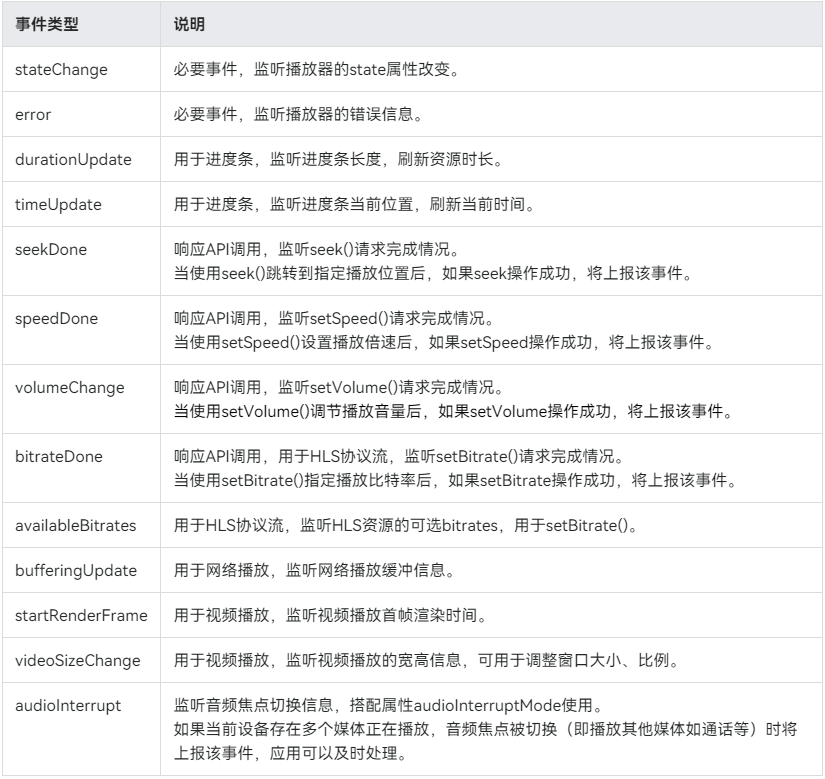
- 设置业务需要的监听事件,搭配全流程场景使用。支持的监听事件包括:

开发步骤
下面是使用AVPlayer开发视频播放功能的关键步骤及代码示例。
1. 引入依赖
首先,确保在项目中正确引入多媒体模块的依赖,如通过以下导入语句:
|
1 |
import media from '@'; |
2. 创建AVPlayer实例
初始化AVPlayer实例,这是播放视频的第一步。
|
1 |
this.avPlayer = await media.createAVPlayer(); |
3. 设置监听事件
为AVPlayer设置必要的事件监听,以便于跟踪播放状态和处理错误。
|
1 2 3 |
// 示例:设置stateChange和error监听 this.avPlayer.on('stateChange', (state) => { /* 处理状态变化 */ }); this.avPlayer.on('error', (err) => { /* 错误处理 */ }); |
4. 设置播放资源
根据资源类型(本地或网络)设置播放的URL或文件描述符。
|
1 2 3 4 5 6 7 8 |
// 使用本地资源 let fdPath = 'fd://'; let file = await fs.open(pathToVideoFile); fdPath += file.fd; this.avPlayer.url = fdPath;
// 或使用网络资源(确保已申请网络权限) this.avPlayer.url = 'http://example.com/video.mp4'; |
5. 设置显示窗口
需要从UI组件获取SurfaceID来指定视频的输出窗口。
|
1 2 |
// 假设this.surfaceID已经从XComponent获取 this.avPlayer.surfaceId = this.surfaceID; |
6. 准备播放
调用prepare()方法准备播放环境。
|
1 |
await this.avPlayer.prepare(); |
7. 控制播放
进行播放、暂停、跳转、停止等操作。
|
1 2 3 4 |
this.avPlayer.play(); this.avPlayer.pause(); this.avPlayer.seek(100); // 跳转到100秒处 this.avPlayer.stop(); |
8. 重置与释放资源
播放完成后,根据需要重置资源或释放播放器实例。
|
1 2 |
this.avPlayer.reset(); // 重置资源,以便更换播放文件 this.avPlayer.release(); // 释放资源,退出播放 |
示例代码
以下是一个综合示例,展示了如何使用AVPlayer播放本地资源的全过程:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
// 导入所需模块 import media from '@'; import fs from '@ohos.file.fs'; import common from '@ohos.app.ability.common';
export class AVPlayerDemo { private avPlayer; private surfaceID; // 需要从UI组件获取
constructor() { this.initPlayer(); }
async initPlayer() { this.avPlayer = await media.createAVPlayer(); this.setupEventListeners();
// 假定此路径指向一个有效的视频文件 let pathToVideoFile = '/path/to/your/video.mp4'; let file = await fs.open(pathToVideoFile); let fdPath = 'fd://' + file.fd; this.avPlayer.url = fdPath;
this.surfaceID = this.getSurfaceIDFromUIComponent(); // 实现此方法以获取SurfaceID this.avPlayer.surfaceId = this.surfaceID;
try { await this.avPlayer.prepare(); this.avPlayer.play(); } catch (err) { console.error('Error during preparation or playback:', err); } }
setupEventListeners() { // 省略具体实现,参照上述代码段设置监听事件 }
// 获取SurfaceID的方法需自行实现 getSurfaceIDFromUIComponent() { // ... } } |
通过上述步骤和示例代码,可以着手在HarmonyOS应用中集成高质量的视频播放功能。请根据实际需求调整代码细节,并确保遵循HarmonyOS的最佳实践和安全规范。