适用于(HarmonyOS NEXT/5.0/API12+)
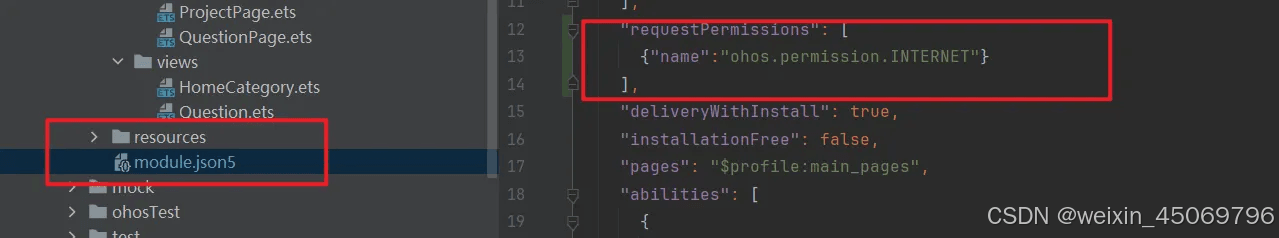
1.配置权限 应用级权限和系统级权限

2.配置网络请求的代码
|
1 2 3 |
"requestPermissions": [ { "name": "ohos.permission.INTERNET" } ], |
3.下载在Entry中 下载Axios
//终端中运行
ohpm install @ohos/axios
4.封装Http请求
实现思路:
//1.创建AXIOS的实例对象
//配置基地址,超时时间
//2.配置请求拦截器
//3.配置响应拦截器
//4.封装Htpp类
//5.创建并导出 http实例对象
//6.统一导出
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
import axios, { AxiosError, AxiosRequestConfig, AxiosResponse } from "@ohos/axios" import { logger } from "./Logger" const baseURL = 'https://api-harmony-teach.itheima.net' //1.创建AXIOS的实例对象 //配置基地址,超时时间 //create 创建一个新的Axios对象 可以多个接口使用 export const instance =axios.create({ baseURL, timeout:6000 }) //2.配置请求拦截器 (前端给后端的东西) instance.interceptors.request.use((config:InternalAxiosRequestConfig)=>{ const user = auth.getUser() if(user.token){ config.headers.Authorization = `Bearer ${ user.token}` } return config },(err: AxiosError) => { logger.error('Req Error', JSON.stringify(err)) return Promise.reject(err) }) //3.配置响应拦截器 后端给前端的东西 // instance.interceptors.response.use(()=>{成功} ,()=>{失败}) //拦截器interceptors //response通常指的是网络请求的响应。这是一个结构体,用于封装服务器返回的信息, //AxiosResponse是Axios库中的一个接口,用于表示HTTP响应。以便开发者可以轻松地访问响应的各个部分。 instance.interceptors.response.use((res: AxiosResponse) => { //成功 if (res.data.code === 10000) { logger.debug('Req Success', JSON.stringify(res.data.data)) return res.data.data } //请求成功,回传是错误的 logger.error('Req Error', JSON.stringify(res.data)) return Promise.reject(res.data) }, (err: AxiosError) => { //失败返回的错误 logger.error('Req Error', JSON.stringify(err)) return Promise.reject(err) }) //4.封装Htpp类 // 提供request方法 class Http { // Get 请求可以省略第二个泛型,因为axios默认是any任何值可传 //ResponseData 响应数据类型 返回的数据(响应回来的数据) //RequestData 请求数据类型 请求携带的参数 //Object 给个默认值 有的是入参 //AxiosResponse是Axios库中的一个接口,用于表示HTTP响应。以便开发者可以轻松地访问响应的各个部分。 // request<T,D> //T是自己的,D是请求得到 request<ResponseData, RequestData = Object>(config: AxiosRequestConfig<RequestData>) { return instance<null, ResponseData, RequestData>(config) } } //5.创建并导出 http实例对象 export const http = new Http() |
5.页面中使用
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
import axios, { AxiosError, AxiosRequestConfig, AxiosResponse } from "@ohos/axios" import { logger } from "./Logger" const baseURL = 'https://api-harmony-teach.itheima.net' //1.创建AXIOS的实例对象 //配置基地址,超时时间 //create 创建一个新的Axios对象 可以多个接口使用 export const instance =axios.create({ baseURL, timeout:6000 }) //2.配置请求拦截器 (前端给后端的东西) instance.interceptors.request.use((config:InternalAxiosRequestConfig)=>{ const user = auth.getUser() if(user.token){ config.headers.Authorization = `Bearer ${ user.token}` } return config },(err: AxiosError) => { logger.error('Req Error', JSON.stringify(err)) return Promise.reject(err) }) //3.配置响应拦截器 后端给前端的东西 // instance.interceptors.response.use(()=>{成功} ,()=>{失败}) //拦截器interceptors //response通常指的是网络请求的响应。这是一个结构体,用于封装服务器返回的信息, //AxiosResponse是Axios库中的一个接口,用于表示HTTP响应。以便开发者可以轻松地访问响应的各个部分。 instance.interceptors.response.use((res: AxiosResponse) => { //成功 if (res.data.code === 10000) { logger.debug('Req Success', JSON.stringify(res.data.data)) return res.data.data } //请求成功,回传是错误的 logger.error('Req Error', JSON.stringify(res.data)) return Promise.reject(res.data) }, (err: AxiosError) => { //失败返回的错误 logger.error('Req Error', JSON.stringify(err)) return Promise.reject(err) }) //4.封装Htpp类 // 提供request方法 class Http { // Get 请求可以省略第二个泛型,因为axios默认是any任何值可传 //ResponseData 响应数据类型 返回的数据(响应回来的数据) //RequestData 请求数据类型 请求携带的参数 //Object 给个默认值 有的是入参 //AxiosResponse是Axios库中的一个接口,用于表示HTTP响应。以便开发者可以轻松地访问响应的各个部分。 // request<T,D> //T是自己的,D是请求得到 request<ResponseData, RequestData = Object>(config: AxiosRequestConfig<RequestData>) { return instance<null, ResponseData, RequestData>(config) } } //5.创建并导出 http实例对象 export const http = new Http() |