css
-
- 1348
- 2023-11-28
- css
-
使用CSS实现Logo阴影特效的代码
在线演示 实现 HTML 元素: 1 2 3 4 figure section class=img-bg/section img height=320 width=320 src=https://vitejs.dev/logo-with-shadow.png alt=Vite Logo / /figure CSS样式代- 1317
- 2023-11-28
- css
-
CSS3几种实现子容器水平垂直居中的方法介绍
子容器 Flexbox 布局 1 2 3 div style=display: flex;justify-content: center;align-items: center;border:1px solid gray;height:100px;width:100px; div1/div /div 在上述代码中我们- 10636
- 2023-11-28
- css
-
- 5929
- 2023-11-26
- css
-
使用CSS实现多行文本展开收起效果
在文章阅读、持续段落、多行文本等场景中经常会遇到有展开收起的需求操作,今天使用CSS实现一下具体的实现流程。 二、实现思路 实现多- 8425
- 2023-11-26
- css
-
- 1696
- 2023-11-26
- css
-
新CSS Math方法中rem()和mod()的使用
rem() 函数的基础知识 余数的数学概念来自除法,表示一个数不能平均除以另一个数时的余数。例如,在9 4中,9不是4的倍数,因此4不能平均- 173
- 2023-11-26
- css
-
- 1486
- 2023-11-26
- css
-
- 1284
- 2023-11-26
- css
-
CSS文字溢出:ellipsis在IE上不起效果的解决
单行文本的溢出显示省略号 1 2 3 4 5 p { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } 多行文本的溢出显示省略号 方法一: 1 2 3 4 5 6 7- 1231
- 2023-11-26
- css
-
- 1270
- 2023-11-21
- css
-
CSS中的display、visibility,和opacity的区别介绍
CSS 中的display、visibility和opacity是用来控制元素显示和隐藏的属性,它们有着不同的作用和效果。 display: display属性用于定义元素应该生成的- 1353
- 2023-11-20
- css
-
- 136
- 2023-11-12
- css
-
- 60017
- 2023-11-01
- css
-
- 1731
- 2023-11-01
- css
-
- 1150
- 2023-10-28
- css
-
- 980
- 2023-10-28
- css
-
- 1202
- 2023-10-28
- css
-
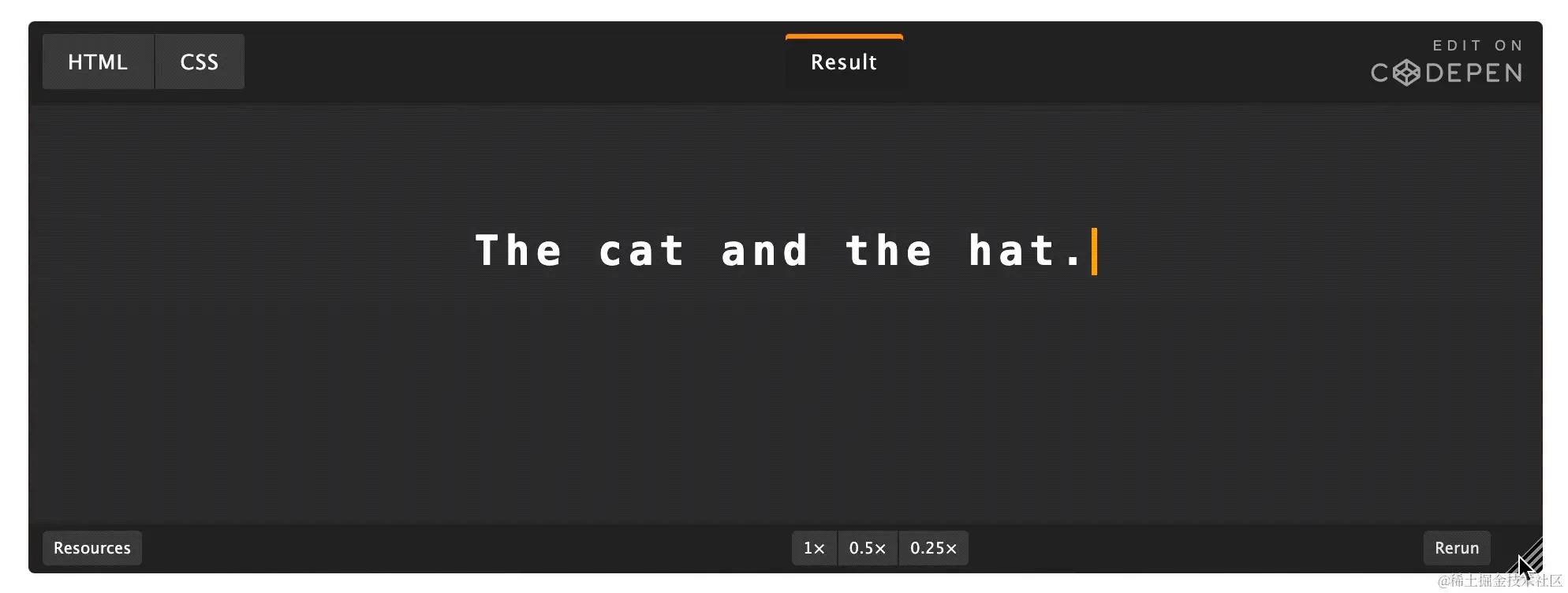
使用CSS实现打字机效果介绍
在线演示 实现 HTML 元素: 1 2 3 div class=typewriter h1 class=typingThe cat and the hat./h1 /div 实现打字机效果的关键是两个动画效果,文字出现的动画,- 188
- 2023-10-28
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
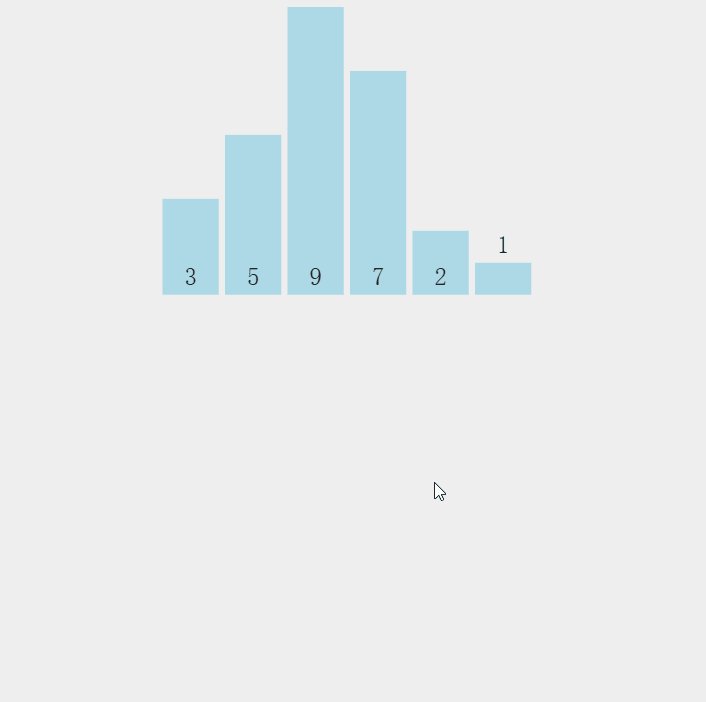
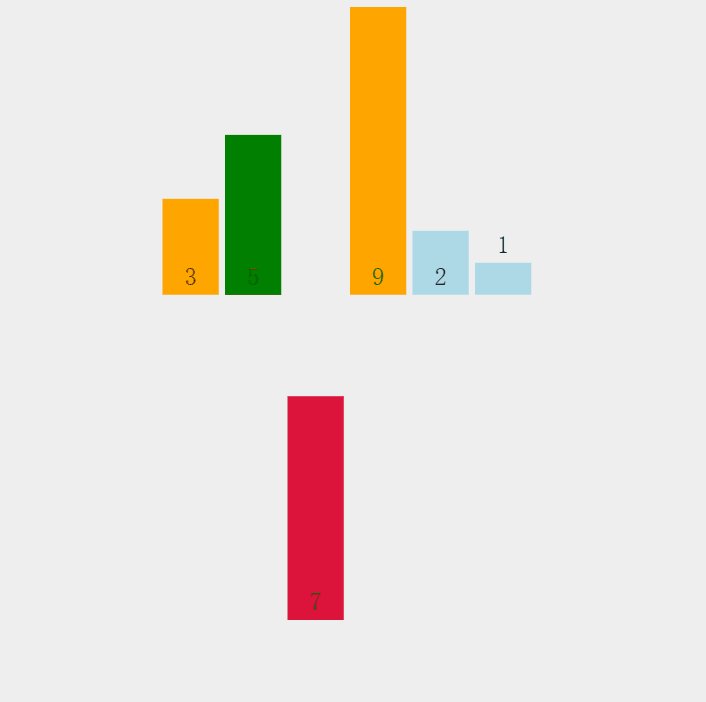
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 路由器怎么登录cmcc? 路由器mcc设置方法
- 2 Win11 Dev 26200.5516 预览版今日推送:附KB5054687完整更新日志
- 3 excel中的if函数怎么用?excel中if函数使用方法
- 4 Linux修改pip和conda缓存路径的几种方法
- 5 希沃白板5插入图片的方法 希沃白板5怎么插入图片?
- 6 Win10 22H2 预览版19045.5679今日推送:附KB5053643完整更新日志
- 7 Win11 Beta 预览版更新 26120.3653今日发布:附KB5053658更新日志
- 8 C++ Sort函数使用场景分析
- 9 Windows安装与配置Ollama的图文教程
- 10 python中time模块的常用方法及应用
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 5 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 6 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 7 Win11系统BitLocker设备加密怎么打开或关闭?
- 8 如何置重导入和导出Win10默认应用程序关联配置
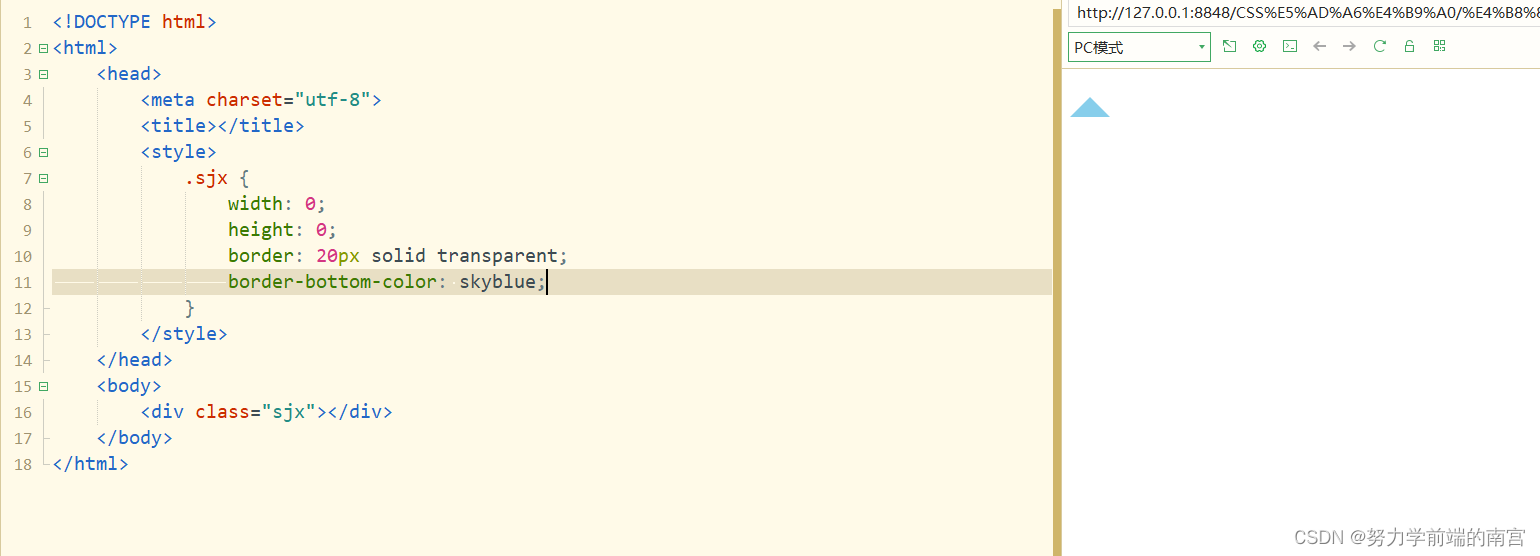
- 9 css边框修饰的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-