css
-
通过css3动画和opacity透明度实现呼吸灯效果
本篇文章给大家介绍通过css3动画和opacity透明度实现呼吸灯效果 代码如下: !DOCTYPE htmlhtml lang=enhead meta charset=UTF-8title呼吸灯/title/*也可以通过- 158
- 2019-08-10
- css
-
css常用元素水平垂直居中方案
本篇文章介绍css常用元素水平垂直居中方案 flex实现水平垂直居中 适用场景:父子宽高都可未知(比较推荐这种方式,简单,而且目前兼容性- 1896
- 2019-08-10
- css
-
css 媒体查询 aspect-ratio less 使用方法
本篇文章介绍css 媒体查询 aspect-ratio less 使用方法 css媒体查询有一个 宽高比很方便,aspect-ratio ,可以直接使用宽/高 来进行页面适配 使用样- 6595
- 2019-08-08
- css
-
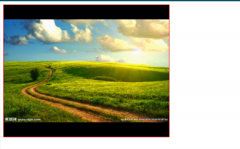
详解用backgroundImage解决图片轮播切换
本篇文章介绍用backgroundImage解决图片轮播切换 单dom节点实现轮播 利用backgroundImage可以添加多张图片,以及位置偏移实现轮播效果 创建一个- 19288
- 2019-08-08
- css
-
css position属性为absolute时其百分值的计算
本篇文章介绍css position属性为absolute时其百分值的计算 当position为absolue时候,其相关属性的百分比是相对它参考的元素(包含块)来进行计- 2004
- 2019-08-06
- css
-
纯CSS实现流星雨背景的方法
本篇文章介绍纯CSS实现流星雨背景的方法 github地址,喜欢的可以star下哦 插件预览图 使用教程代码展示 vue页面使用 template view class=space vi- 20132
- 2019-08-02
- css
-
uni-app项目瀑布流布局的实现
本篇文章介绍uni-app项目瀑布流布局的实现 github地址,喜欢的可以star下哦 插件预览图 使用教程 1.插件代码拷贝 下载后把components目录下wat- 1308
- 2019-07-26
- css
-
使用CSS3实现input多选框自定义样式的方法
本篇文章介绍使用CSS3实现input多选框自定义样式的方法 原理:首先把input元素隐藏掉,然后用CSS设置label元素(其他元素也可以)的样式,选- 1817
- 2019-07-19
- css
-
- 76
- 2019-07-17
- css
-
使用纯css实现开关效果的方法
本篇文章介绍使用纯css实现开关效果的方法 首先是构思 我们使用input type=checkbox标签来实现这个效果。 checkbox的选中、未选中的特性,刚好- 93
- 2019-07-13
- css
-
css轻松实现固定比例的块级容器
本篇文章介绍css轻松实现固定比例的块级容器 给H5布局的时候一般都会碰到banner(横幅) 比如要显示成2比1 当然后端返回的图片是2比1就好- 1095
- 2019-07-13
- css
-
纯css实现选中切换效果的方法
本篇文章介绍纯css实现选中切换效果的方法 先上链接,点击预览 https://codepen.io/Ritr/pen/Bgqemr 实现这个效果只需要简单三步走: 0:写一个简- 1398
- 2019-07-09
- css
-
css行内样式,内嵌样式,外部引用样式的三种使用方式
本篇文章介绍css行内样式,内嵌样式,外部引用样式的三种使用方式 三中的使用方法的简单实例如下: 行内样式: !doctype htmlhtmlhead meta chars- 146
- 2019-07-09
- css
-
- 3470
- 2019-07-05
- css
-
纯css实现更改图片颜色的技巧
本篇文章介绍纯css实现更改图片颜色的技巧 css更改图片颜色的技巧 ,代码很简单,具体代码如下所示: tips: JPG、PNG、GIF 都可以,但是有- 89008
- 2019-07-05
- css
-
svg+css3做一个动感的波浪效果实现
本篇文章介绍svg+css3做一个动感的波浪效果实现 一根矢量的波浪 svg viewBox=0 0 560 20 class=wave-animation__water-wave wave-animation__water-wave--front use xl- 8753
- 2019-07-02
- css
-
css实现文字竖排的几种方式
本篇文章介绍css实现文字竖排的几种方式 html中文字的默认排列是横向排列的,但一些特殊情况下是需要文字竖向排列的。 单行文字竖向排- 7539
- 2019-07-02
- css
-
什么是BFC? CSS 使用伪元素清除浮动的方法
什么是BFC? CSS 使用伪元素清除浮动的方法 BFC概念: 块级格式化上下文,是一个独立的渲染区域,让处于 BFC 内部的元素与外部的元素相互- 12914
- 2019-07-02
- css
-
flex布局被子元素撑开如何保持内容不超出容器的方法
本篇文章介绍flex布局被子元素撑开如何保持内容不超出容器的方法 移动端里面,flex 布局很好用,它能够根据设备宽度来自动调整容器的宽- 298
- 2019-06-25
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 Win10 22H2 可选更新KB5050081发布:附预览版19045.5440更新内容汇总
- 2 Win11系统中Docker Desktop 安装和配置指南系统中Docker Desktop 安装和
- 3 Win11 26120.3073 预览版发布:附KB5050090完整更新日志
- 4 微信字体在哪里调大小? 微信修改默认字体的方法
- 5 DeepSeek具体到普通人的意义
- 6 PyCharm接入DeepSeek实现AI编程的操作流程
- 7 使用DeepSeek API 结合VSCode提升开发效率
- 8 mac中资源库在哪? macOS资源库文件夹介绍
- 9 Win10 RP 19045.5552今日发布:附KB5052077完整更新日志
- 10 CE修改器怎么用?CE修改器怎么修改游戏数据?
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 部署kubernetes-dashboard改成http免密登录的教程
- 4 利用opencv对拍摄图片进行文字识别介绍
- 5 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 6 golang interface指针实现
- 7 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 8 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 9 Win11系统BitLocker设备加密怎么打开或关闭?
- 10 css边框修饰的实现
-