css
-
CSS中设置滚动条样式的教程
今天小编给大家带来CSS中设置滚动条样式的教程 CSS 设置滚动条样式的实现代码如下所示: ::-webkit-scrollbar 滚动条整体部分 ::-webkit-scrollbar- 229
- 2018-07-26
- css
-
HTML+CSS实现下拉菜单的教程
代码如下: !doctype html html head meta charset = utf-8 / style *{ margin:0; padding:0; text-decoration:none; list-style:none; } body{ text-align:center; } .header{ display:inl- 233
- 2018-07-19
- css
-
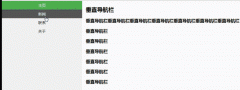
CSS中实现导航栏和下拉菜单的教程
今天小编给大家带来CSS中实现导航栏和下拉菜单的教程 一、CSS导航栏 (2)垂直导航栏 代码如下 !doctyre html html head meta charset = utf-8 title 垂直- 209
- 2018-07-19
- css
-
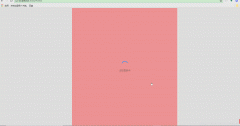
css遮罩全屏居中对齐的实现教程
今天小编给大家带来 css遮罩全屏居中对齐的实现教程 具体代码如下所示: style#toastLoaderFullScreen { height: 100%; position: absolute; top: 0; right: 0;- 272
- 2018-07-17
- css
-
- 173
- 2018-07-12
- css
-
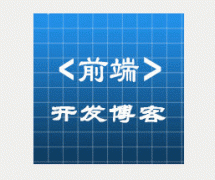
CSS3实现背景透明文字不透明的教程
今天小编给大家带来CSS3实现背景透明文字不透明的实例教程 效果如下图所示: 使用CSS3中的opacity设置元素的透明度。 !DOCTYPE htmlhtml lang=en- 3621
- 2018-07-12
- css
-
- 121
- 2018-07-11
- css
-
如何利用CSS3实现文字折纸效果
今天小编给大家带来如何利用CSS3实现文字折纸效果的教程。 效果图: 代码: 代码如下,复制即可使用: !DOCTYPE htmlhtmlhead title/title style t- 164
- 2018-07-11
- css
-
- 254
- 2018-07-08
- css
-
网页实现横向滚动条的2种方法示例教程
今天小编给大家带来网页实现横向滚动条的2种方法示例教程。 两种方法各有各的好处,如果不考虑兼容性问题,还是用flex吧。 html: div- 212
- 2018-07-08
- css
-
- 190
- 2018-06-28
- css
-
- 217
- 2018-06-09
- css
-
- 536
- 2018-05-18
- css
-
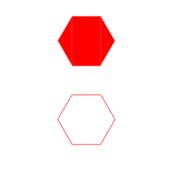
CSS实现背景图片透明而文字不透明效果详解
方法一(毛玻璃效果):背景图 + 伪类 + flite:blur(3px) 方法二(半透明效果):背景图 + 定位 + background:rgba(255,255,255,0.3) css实现背景图片透明,文字- 460
- 2018-05-10
- css
-
- 137
- 2018-04-23
- css
-
CSS教程:实现背景图片透明而文字不透明效果
今天小编来分享几个css教程实现背景图片透明而文字不透明效果的方法 方法一(毛玻璃效果):背景图 + 伪类 + flite:blur(3px) 方法二(半透明效果- 215
- 2018-04-21
- css
-
CSS实现三栏布局的四种方法示例
前言 其实不管是三栏布局还是两栏布局都是我们在平时项目里经常使用的,也许你不知道什么事三栏布局什么是两栏布局但实际已经在用,- 197
- 2018-04-15
- css
-
- 200
- 2018-04-11
- css
-
CSS网页布局时常犯的几种小错误
1. 检查HTML元素是否有拼写错误、是否忘记结束标记 即使是老手也经常会弄错P的嵌套关系。可以用dreamweaver的验证功能检查一下有无错误。- 175
- 2018-04-11
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 路由器怎么登录cmcc? 路由器mcc设置方法
- 2 Win11 Dev 26200.5516 预览版今日推送:附KB5054687完整更新日志
- 3 excel中的if函数怎么用?excel中if函数使用方法
- 4 Linux修改pip和conda缓存路径的几种方法
- 5 希沃白板5插入图片的方法 希沃白板5怎么插入图片?
- 6 Win10 22H2 预览版19045.5679今日推送:附KB5053643完整更新日志
- 7 Win11 Beta 预览版更新 26120.3653今日发布:附KB5053658更新日志
- 8 C++ Sort函数使用场景分析
- 9 Windows安装与配置Ollama的图文教程
- 10 python中time模块的常用方法及应用
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 5 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 6 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 7 Win11系统BitLocker设备加密怎么打开或关闭?
- 8 如何置重导入和导出Win10默认应用程序关联配置
- 9 css边框修饰的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-