css
-
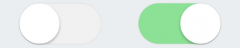
纯css实现选中切换效果的方法
本篇文章介绍纯css实现选中切换效果的方法 先上链接,点击预览 https://codepen.io/Ritr/pen/Bgqemr 实现这个效果只需要简单三步走: 0:写一个简- 1402
- 2019-07-09
- css
-
css行内样式,内嵌样式,外部引用样式的三种使用方式
本篇文章介绍css行内样式,内嵌样式,外部引用样式的三种使用方式 三中的使用方法的简单实例如下: 行内样式: !doctype htmlhtmlhead meta chars- 147
- 2019-07-09
- css
-
- 3471
- 2019-07-05
- css
-
纯css实现更改图片颜色的技巧
本篇文章介绍纯css实现更改图片颜色的技巧 css更改图片颜色的技巧 ,代码很简单,具体代码如下所示: tips: JPG、PNG、GIF 都可以,但是有- 89011
- 2019-07-05
- css
-
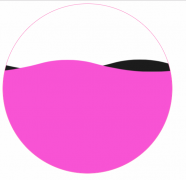
svg+css3做一个动感的波浪效果实现
本篇文章介绍svg+css3做一个动感的波浪效果实现 一根矢量的波浪 svg viewBox=0 0 560 20 class=wave-animation__water-wave wave-animation__water-wave--front use xl- 8755
- 2019-07-02
- css
-
css实现文字竖排的几种方式
本篇文章介绍css实现文字竖排的几种方式 html中文字的默认排列是横向排列的,但一些特殊情况下是需要文字竖向排列的。 单行文字竖向排- 7540
- 2019-07-02
- css
-
什么是BFC? CSS 使用伪元素清除浮动的方法
什么是BFC? CSS 使用伪元素清除浮动的方法 BFC概念: 块级格式化上下文,是一个独立的渲染区域,让处于 BFC 内部的元素与外部的元素相互- 12916
- 2019-07-02
- css
-
flex布局被子元素撑开如何保持内容不超出容器的方法
本篇文章介绍flex布局被子元素撑开如何保持内容不超出容器的方法 移动端里面,flex 布局很好用,它能够根据设备宽度来自动调整容器的宽- 301
- 2019-06-25
- css
-
CSS布局之如何实现居中布局
本篇文章介绍CSS布局之如何实现居中布局 1. 父级容器设置成表格,子级设为行内元素。 适合子级内容为文本展示。 !-- css --style #parent { he- 702
- 2019-06-24
- css
-
css效果之边框内圆角
本篇文章介绍css效果之边框内圆角 效果如下: 你可能想到的方法 padding: 16px;box-shadow: 0 0 0 8px #655;border-radius: 5px; 如果采用上面的方式,会产- 9276
- 2019-06-21
- css
-
- 6615
- 2019-06-19
- css
-
css自定义占位文本(placeholder)的样式的方法
本篇文章介绍css自定义占位文本(placeholder)的样式的方法 自定义占位文本(placeholder)的样式 当我们对input元素或者textarea元素写CSS样式的时候- 3597
- 2019-06-18
- css
-
- 4610
- 2019-06-15
- css
-
- 16528
- 2019-06-12
- css
-
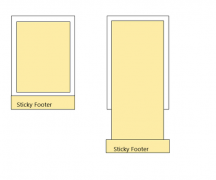
CSS Sticky Footer 的几种实现方式
本篇文章介绍CSS Sticky Footer 的几种实现方式。 什么是 Sticky Footer 所谓 Sticky Footer,并不是什么新的前端概念和技术,它指的就是一种网页效- 1730
- 2019-06-08
- css
-
- 338
- 2019-06-06
- css
-
- 221
- 2019-06-05
- css
-
css实现网页栏目左侧固定当滚动到底部时自动调整位置
本篇文章介绍css实现网页栏目左侧固定当滚动到底部时自动调整位置。 预览地址: https://ovsexia.gitee.io/leftfixed/ html: !DOCTYPE html PUBLIC -//W3C- 866
- 2019-05-31
- css
-
纯CSS3制作页面切换效果的教程
本篇文章介绍纯CSS3制作页面切换效果的教程。 效果图如下: 代码如下: htmlhead title/title style type=text/css * { margin: 0; padding: 0; border: none; }- 1265
- 2019-05-31
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 路由器怎么登录cmcc? 路由器mcc设置方法
- 2 Win11 Dev 26200.5516 预览版今日推送:附KB5054687完整更新日志
- 3 excel中的if函数怎么用?excel中if函数使用方法
- 4 Linux修改pip和conda缓存路径的几种方法
- 5 希沃白板5插入图片的方法 希沃白板5怎么插入图片?
- 6 Win10 22H2 预览版19045.5679今日推送:附KB5053643完整更新日志
- 7 Win11 Beta 预览版更新 26120.3653今日发布:附KB5053658更新日志
- 8 C++ Sort函数使用场景分析
- 9 Windows安装与配置Ollama的图文教程
- 10 python中time模块的常用方法及应用
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 5 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 6 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 7 Win11系统BitLocker设备加密怎么打开或关闭?
- 8 如何置重导入和导出Win10默认应用程序关联配置
- 9 css边框修饰的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-