css
-
网站footer沉底效果的三种解决方案
本篇文章介绍网站footer沉底效果的三种解决方案 问题背景 很多网站设计一般是两个部分,content + footer,content里面装的是网站主体内容,- 932
- 2019-05-29
- css
-
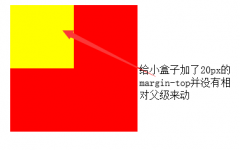
css中子元素设置margin-top为什么影响了父元素
style type=text/css *{ margin: 0px; padding: 0px; } .show{ margin: 0px auto; width: 200px; height: 100px; background-color: #999999; } .show h2{ margin-top: 50px; cursor: pointer; }- 553
- 2019-05-26
- css
-
CSS 响应式布局系统的代码
响应式布局系统,在现在流行的 CSS 框架中已经非常常见了。 它主要由容器类和约定一行列数的栅格系统组成,组成了一个框架的骨架。 在- 7112
- 2019-05-25
- css
-
- 720
- 2019-05-25
- css
-
- 871
- 2019-05-22
- css
-
- 830
- 2019-05-17
- css
-
web容器自适应视口大小的方法
本篇文章建议web容器自适应视口大小的方法。 前言 在前端生涯上,经常会遇到需要容器自适应视口高度这种情况,本文将介绍我能想到的解- 1555
- 2019-05-17
- css
-
使用CSS实现逼真的水波纹点击效果的教程
本篇文章介绍使用CSS实现逼真的水波纹点击效果的教程。 div的层层叠叠 虽然webkit具有遮罩的能力(webkit mask),不过webkit虽然强大,但在跨- 6480
- 2019-05-11
- css
-
- 1196
- 2019-05-11
- css
-
html+css+javascript实现跟随鼠标移动显示选中效果
本篇文章介绍html+css+javascript实现跟随鼠标移动显示选中效果 。 1,显示效果: 2,html结构 div class=process_list-lpu div class=process_line/div div class=- 1074
- 2019-05-11
- css
-
- 626
- 2019-05-09
- css
-
CSS弹跳动画效果的实现方法
本篇文章介绍CSS弹跳动画效果的实现方法。 这是只用了一个div来做的小动画,纯粹利用CSS3的animation来完成,就像是一个正方形在地上弹跳,- 1043
- 2019-05-08
- css
-
详解使用 css3 transform 属性来变换背景图
本篇文章介绍使用 css3 transform 属性来变换背景图。 使用 css3 transform 属性可以轻易的旋转,倾斜,缩放任何元素。目前即使没有任何前缀也- 593
- 2019-05-08
- css
-
解决margin塌陷与margin合并(margin)清除浮动问题
本篇文章详解解决margin塌陷与margin合并(margin)清除浮动问题。 1、margin塌陷 问题:垂直方向的父子关系的盒子使用不当会产生margin塌陷。- 1064
- 2019-05-06
- css
-
- 489
- 2019-05-06
- css
-
详解CSS粘性定位 sticky
本篇文章详解CSS粘性定位 sticky 。 position:sticky是css定位新增属性; 可以说是static(没有定位) 和 固定定位fixed 的结合; 它主要用在对 sc- 966
- 2019-05-02
- css
-
css两种垂直居中对齐解决方案
本篇文章介绍css两种垂直居中对齐解决方案。 第一种垂直居中方法 利用vertical-align:middle进行垂直方向上的居中对齐,此方法需要满足的条- 736
- 2019-05-01
- css
-
css3 中实现炫酷的loading的教程
本篇文章介绍css3 中实现炫酷的loading的教程。 js需要引入jquery 只用到了一点点js 先看效果图 html: div class=box div class=master div class=eyes div c- 943
- 2019-04-27
- css
-
- 5294
- 2019-04-26
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 路由器怎么登录cmcc? 路由器mcc设置方法
- 2 Win11 Dev 26200.5516 预览版今日推送:附KB5054687完整更新日志
- 3 excel中的if函数怎么用?excel中if函数使用方法
- 4 Linux修改pip和conda缓存路径的几种方法
- 5 希沃白板5插入图片的方法 希沃白板5怎么插入图片?
- 6 Win10 22H2 预览版19045.5679今日推送:附KB5053643完整更新日志
- 7 Win11 Beta 预览版更新 26120.3653今日发布:附KB5053658更新日志
- 8 C++ Sort函数使用场景分析
- 9 Windows安装与配置Ollama的图文教程
- 10 python中time模块的常用方法及应用
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 5 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 6 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 7 Win11系统BitLocker设备加密怎么打开或关闭?
- 8 如何置重导入和导出Win10默认应用程序关联配置
- 9 css边框修饰的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-