css
-
css中的vertical-align与line-height作用介绍
一、vertical-align的作用与适用元素 1. 作用 vertical-align用于控制行内元素(inline)或表格单元格(table-cell)的垂直对齐方式。 不适用于块级元- 174
- 2025-03-26
- css
-
CSS中z-index属性的作用及在什么情况下会失效
大白话谈谈 CSS 中z - index属性的作用及在什么情况下会失效。 1. z-index 属性的作用 在 CSS 里,z-index属性就像是一个楼层控制器。想象一下网- 97
- 2025-03-21
- css
-
CSS @media print使用
@media print是 CSS 中的打印媒体查询,用于定义仅在打印文档时生效的样式规则。通过它,你可以优化网页的打印效果,比如隐藏不必要的元素- 77
- 2025-03-19
- css
-
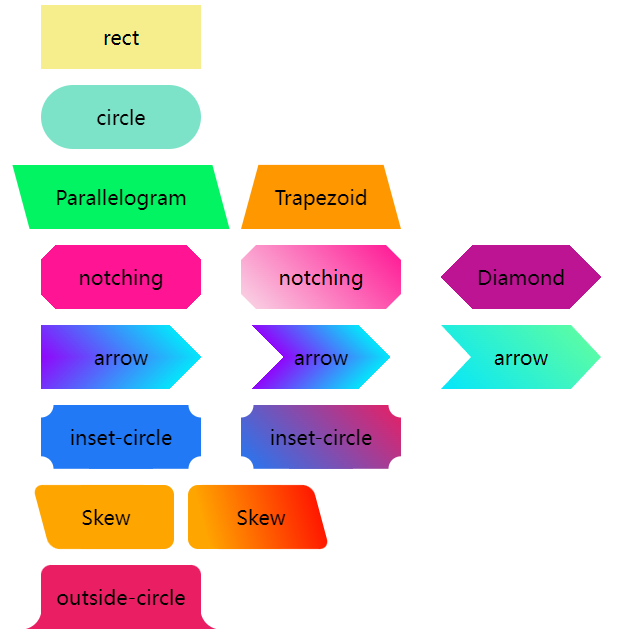
CSS实现高频出现的复杂怪状按钮之镂空的内凹圆角边框
你可以在这里看到:CodePen Demo -- CSS Various Button Shapes | CSS 各种造型按钮 接下来几篇文章中,将在上述基础上,额外补充一些在日常设计稿中- 85
- 2025-02-21
- css
-
CSS3实现动态旋转加载样式的代码
要使用 CSS3 创建一个动态旋转加载样式,可以使用 CSS 动画和旋转变换。下面是一个简单的示例: HTML: 1 div class=loader/div CSS: 1 2 3 4 5 6 7- 183
- 2025-02-21
- css
-
CSS3动态效果之过渡属性介绍
过渡CSS3动态效果 过渡属性 一、什么是过渡: 通过 css3 可以在不使用 flash 动画或 javascript 的情况下,为元素从一种样式变换为另一种样式时- 182
- 2025-02-21
- css
-
css3 实现icon刷新转动效果的代码
先了解一下-webkit-transform、animation、@keyframes这三个属性吧 -webkit-transform可以实现平移、旋转、缩放和倾斜等效果 有以下几个属性 translate(x- 79
- 2025-02-21
- css
-
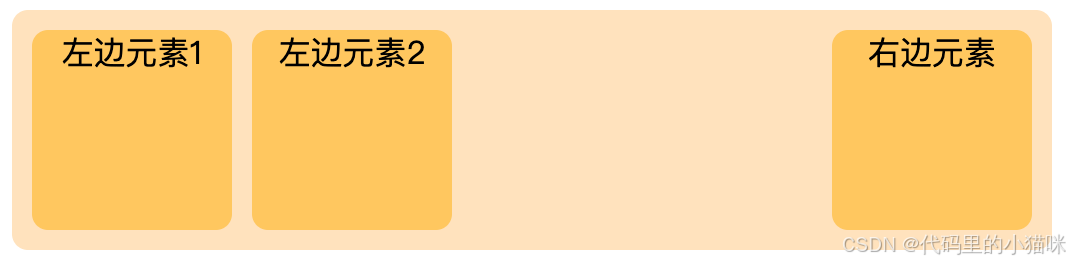
css3 display:flex 弹性盒模型的使用方法
CSS3 中的display: flex是一种强大的布局模式,被称为弹性盒布局或Flexbox。它允许我们通过一套简洁的规则,轻松地对网页元素进行对齐、排列- 124
- 2025-02-21
- css
-
- 73
- 2025-02-21
- css
-
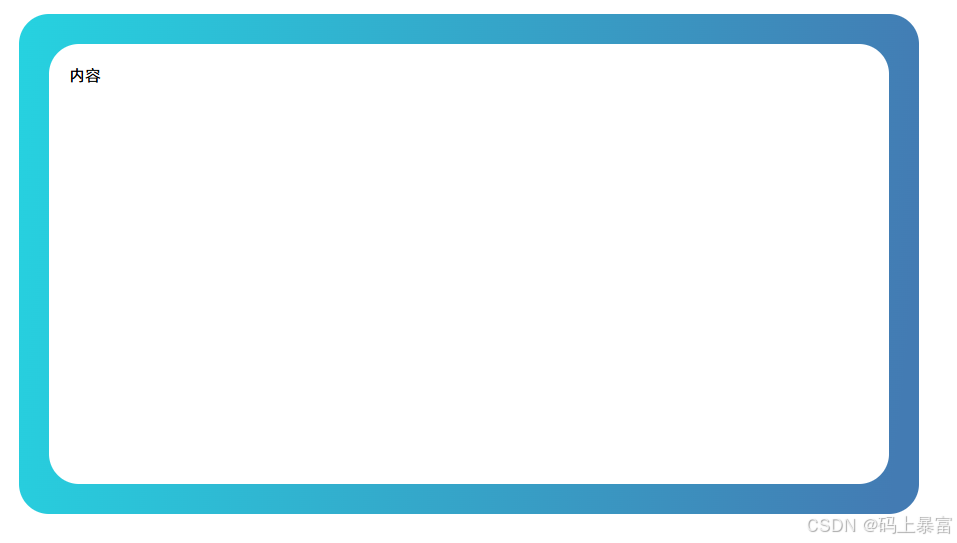
css实现渐变色圆角边框
渐变色圆角边框(内容区域圆角) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 !DOCTYPE html html lang=en head meta charset=UTF-8 t- 174
- 2025-02-17
- css
-
- 122
- 2025-02-12
- css
-
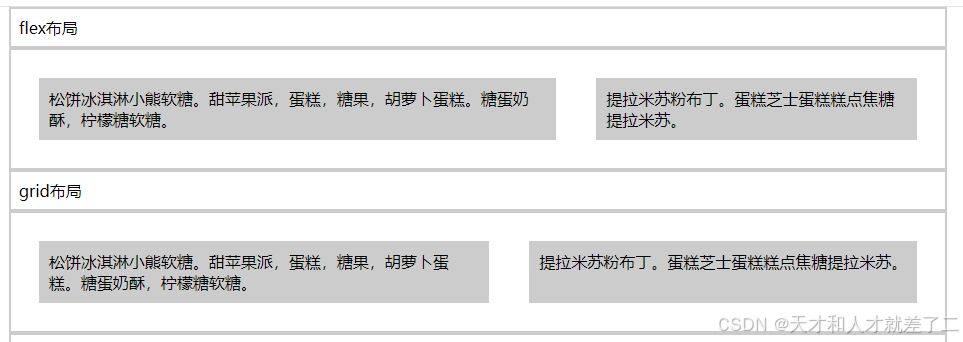
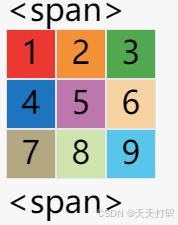
CSS3中使用flex和grid实现等高元素布局的代码
一、简单的两列实现 1、先看页面效果 2、css代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 .container { padding: 10px; width: 100ch; margin: 0 auto; box-shadow: i- 183
- 2025-02-12
- css
-
- 123
- 2025-02-11
- css
-
css实现图片旋转功能的代码
一 css实现图片旋转90度 1 2 3 4 .icon{ -moz-transform:rotate(-90deg); -webkit-transform:rotate(-90deg); } 二 水平翻转 1 2 3 4 5 6 7 8 9 .icon { color: #f64e78; font-size- 129
- 2025-02-11
- css
-
CSS自定义浏览器滚动条样式的代码
CSS自定义浏览器滚动条样式指南 在现代网页设计中,细节决定成败。滚动条作为用户与页面交互的重要组成部分,其样式往往被忽视。本文- 119
- 2025-02-11
- css
-
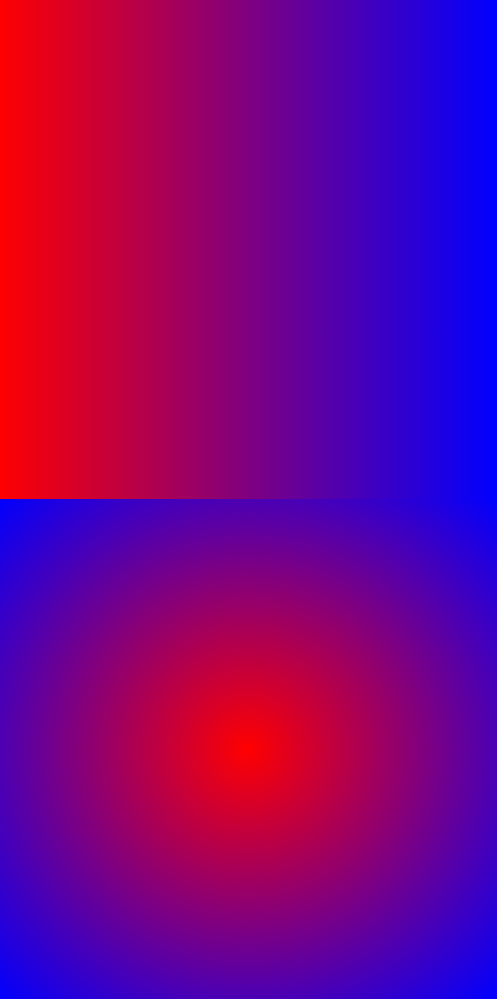
CSS background-size属性介绍
background-size是 CSS 中一个非常重要的属性,用于控制元素背景图片的尺寸。通过设置background-size,开发者可以根据布局需求,灵活地调整背景- 88
- 2025-02-11
- css
-
CSS border边框的全面指南介绍
CSS 是前端开发中不可或缺的工具,而border属性则是控制元素边框的核心之一。通过灵活使用border,开发者可以为网页布局带来丰富的视觉效- 175
- 2024-11-09
- css
-
CSS中隐藏滚动条的同时保留滚动功能
在CSS中,我们可以通过一些技巧来隐藏滚动条,同时保留滚动功能。以下是几种常用的方法和具体的实现步骤。 1. 使用overflow和::-webkit-scr- 1266
- 2024-11-09
- css
-
- 5271
- 2024-11-09
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 如何在Linux中查看CPU详细信息? 3招轻松查看CPU型号、核心数和温
- 2 Win11 Beta 22635.5025预览版更新:附KB5053661完整更新日志
- 3 MobaXterm远程登录工具功能与应用
- 4 Win11 Canary 27808 预览版更新:附更新内容汇总
- 5 Linux修改pip和conda缓存路径的几种方法
- 6 Nginx之upstream被动式重试机制的实现
- 7 怎么在Linux查看硬盘信息? 查看Linux硬盘大小类型和硬件信息的
- 8 SQL Server使用xp_readerrorlog命令查看错误日志
- 9 游戏加加怎么调快捷键?游戏加加设置热键方法
- 10 部分户反馈Win11 24H2安装KB5051987失败: 提示0x800F0838错误
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 利用opencv对拍摄图片进行文字识别介绍
- 4 golang interface指针实现
- 5 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 6 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 7 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 8 Win11系统BitLocker设备加密怎么打开或关闭?
- 9 如何置重导入和导出Win10默认应用程序关联配置
- 10 css边框修饰的实现
-