css
-
css边框修饰的实现
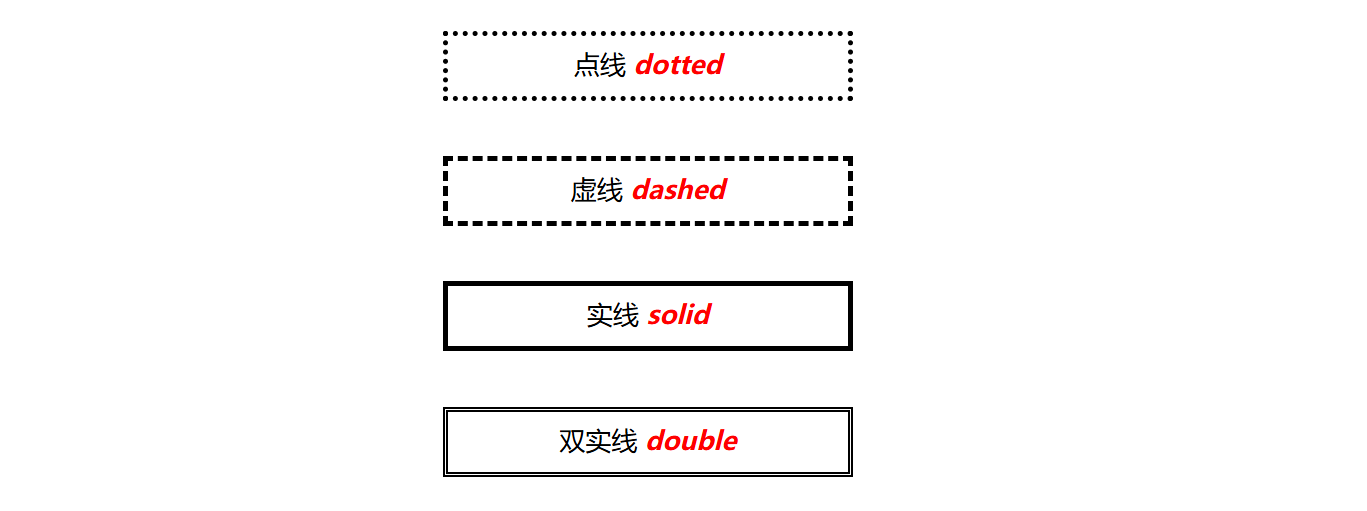
一、设置线条样式 通过border-style属性设置,可选择的一些属性如下: dotted:点线 dashed:虚线 solid:实线 double:双实线 效果如下: 二、设- 22219
- 2024-09-18
- css
-
CSS中:required和:optional伪类:增强表单字段的视觉识别
在网页设计中,表单是用户与网站交互的重要元素之一。为了提升用户体验并引导用户正确填写表单,开发者需要清晰地标识出哪些字段是- 7539
- 2024-09-18
- css
-
使用CSS3进行样式效果增强
使用CSS3进行增强 滑过文字渐变 1 2 3 4 5 6 /* 这段代码实现了当鼠标滑过链接时的渐变效果 */ a { color: #007c21; transition: color .4s ease; } a:hover {- 135
- 2024-09-17
- css
-
- 12295
- 2024-09-17
- css
-
CSS文本超出后隐藏并显示省略号及其他浏览器兼容方案
1、只显示一行文字后隐藏并省略 1 2 3 4 5 6 7 // 只显示一行文字后省略 .element { width: 300px; /* 需要设置一个固定宽度 */ white-space: nowrap; /* 强制- 2156
- 2024-09-11
- css
-
css3实现动态滚动播放列表功能
需要自动滚动循环播放的列表,使用纯CSS实现基础循环功能 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 .messages animation-name carousel animation-timing-- 1239
- 2024-09-11
- css
-
CSS3边框样式(包含border-radius、border-image与box-shadow)
CSS3 边框样式 border-radius 作用:设置圆角 值的个数及其效果 简记:左上开始顺时针,值不够的对角来凑。 值的个数 效果 1 四个角一致 2 左- 8132
- 2024-08-29
- css
-
- 2185
- 2024-08-29
- css
-
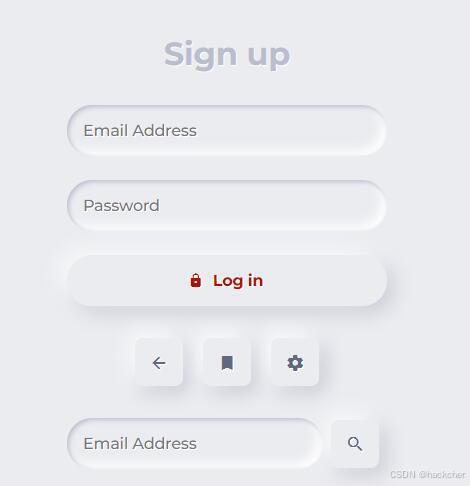
css3使用box-shadow实现浮雕风格按钮效果
利用 box-shadow 实现浮雕风格的按钮。 HTML: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 form div class=segment h1Sign up/h1 /div label input type=text p- 273
- 2024-08-28
- css
-
CSS的font-stretch属性与字符胖瘦控制(使用示例)
font-stretchCSS 属性用于选择字体的一个更宽(expanded)或更窄(condensed)的版本,以控制字符的胖瘦。然而,需要注意的是,并非所有的字体- 2025
- 2024-08-28
- css
-
CSS属性fit-content示例介绍
CSS属性:fit-content 1 2 3 4 5 6 div class=content img src=src\assets\404_images\xxmLogo.png alt= div class=frosted-glass pThis is a frosted glass effect./p /div /div 1 2 3 4 5 6- 841
- 2024-08-28
- css
-
CSS中的mix-blend-mode属性详解(设置元素的混合模式)
一、mix-blend-mode属性介绍 CSS中的【mix-blend-mode属性】描述了元素的内容应该与元素的直系父元素的内容和元素的背景如何混合; 用于设置元- 8241
- 2024-08-28
- css
-
CSS的:in-range和:out-of-range伪类如何增强输入验证的视觉反馈
在Web表单设计中,输入验证是确保用户提交有效数据的关键环节。HTML5引入了input元素的min和max属性,使得在前端就可以对数值输入进行范围- 1624
- 2024-08-28
- css
-
- 1211
- 2024-08-28
- css
-
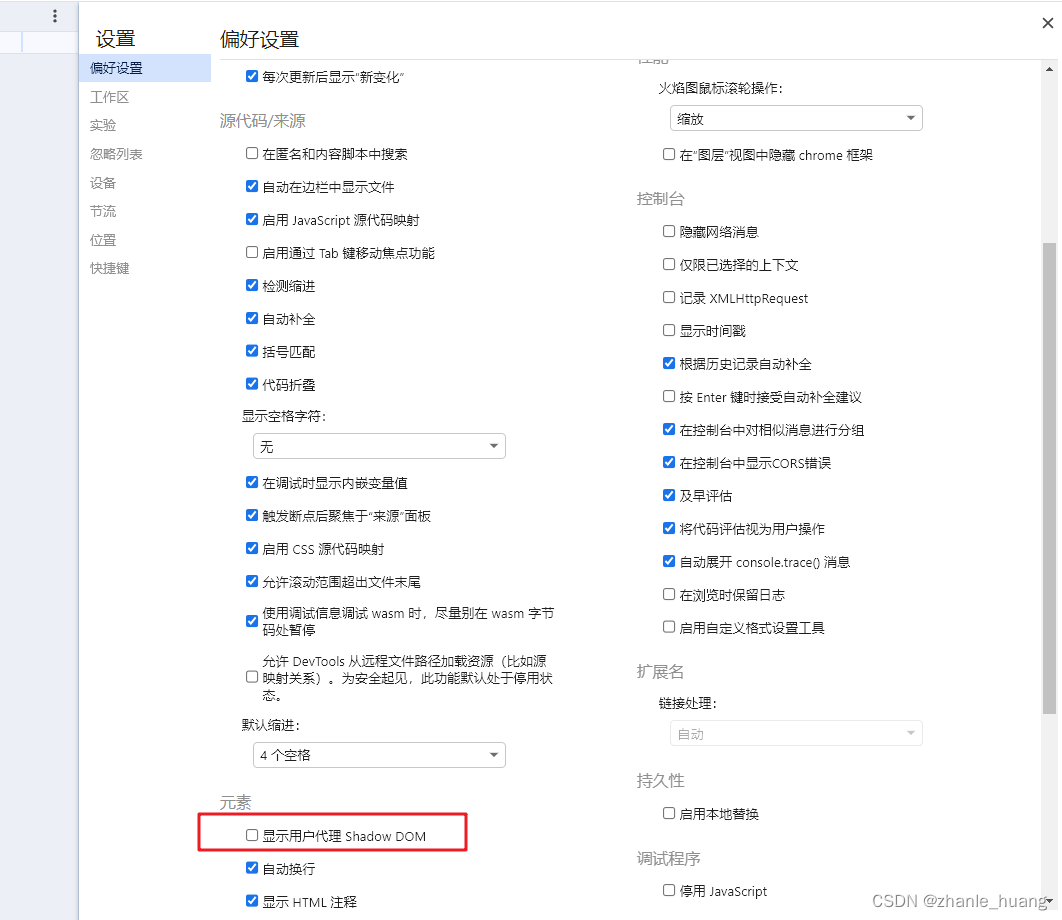
通过css修改video标签的原生样式的介绍
通过css修改video标签的原生样式 描述 修改video标签的原生样式 实现 在控制台中打开设置,勾选显示用户代理 shadow DOM,就可以审查video标签- 930
- 2024-08-28
- css
-
- 1735
- 2024-08-28
- css
-
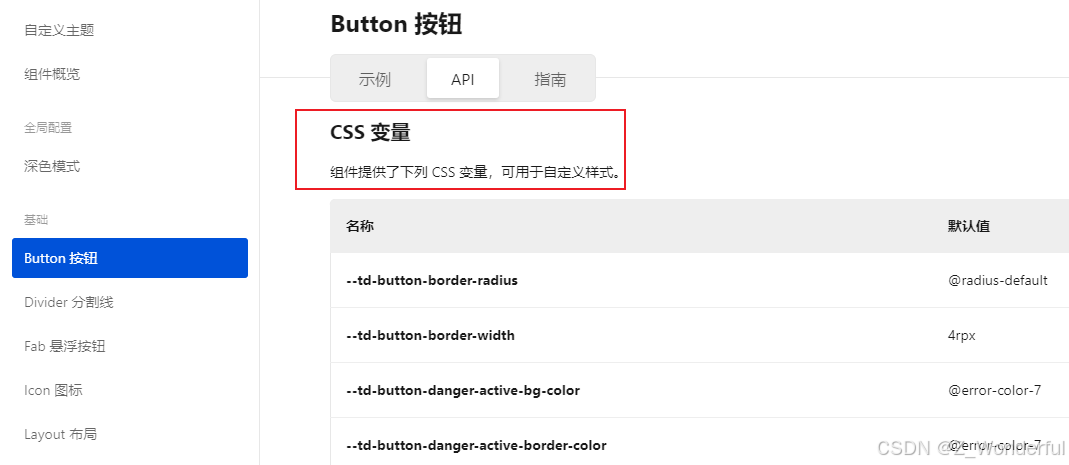
css自定义变量 var()案例分析介绍
现在新版本的UI框架,基本使用CSS变量 css的一个函数:var(),此函数在有些场景下能优化不少代码量。 var() 介绍 借用下W3C的定义: var() 函数- 1255
- 2024-08-28
- css
-
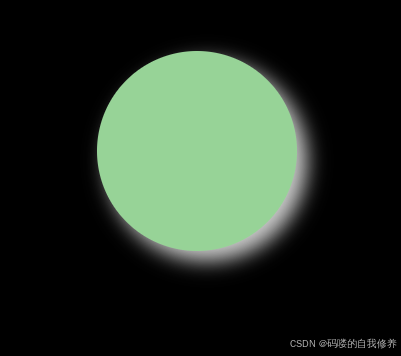
css阴影之Box-shadow修饰性属性
Box-shadow属性是css效果非常实用的修饰效果,可以在很多地方见到它的影子。 知乎中的Box-shadow 百度中的Box-shadow 所以,来详细看一下Box-sha- 2205
- 2024-08-18
- css
-
- 5429
- 2024-08-17
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 路由器怎么登录cmcc? 路由器mcc设置方法
- 2 Win11 Dev 26200.5516 预览版今日推送:附KB5054687完整更新日志
- 3 excel中的if函数怎么用?excel中if函数使用方法
- 4 Linux修改pip和conda缓存路径的几种方法
- 5 希沃白板5插入图片的方法 希沃白板5怎么插入图片?
- 6 Win10 22H2 预览版19045.5679今日推送:附KB5053643完整更新日志
- 7 Win11 Beta 预览版更新 26120.3653今日发布:附KB5053658更新日志
- 8 C++ Sort函数使用场景分析
- 9 Windows安装与配置Ollama的图文教程
- 10 python中time模块的常用方法及应用
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 5 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 6 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 7 Win11系统BitLocker设备加密怎么打开或关闭?
- 8 如何置重导入和导出Win10默认应用程序关联配置
- 9 css边框修饰的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-