css
-
- 976
- 2024-05-18
- css
-
echarts图表鼠标悬停时图例错位的解决方案
1、问题: 当页面body拥有zoom属性之后,鼠标划过echarts图表时,触发位置就不正常 2、原因分析: 这都是因为设置了zoom,如果你在你的项目- 1281
- 2024-05-15
- css
-
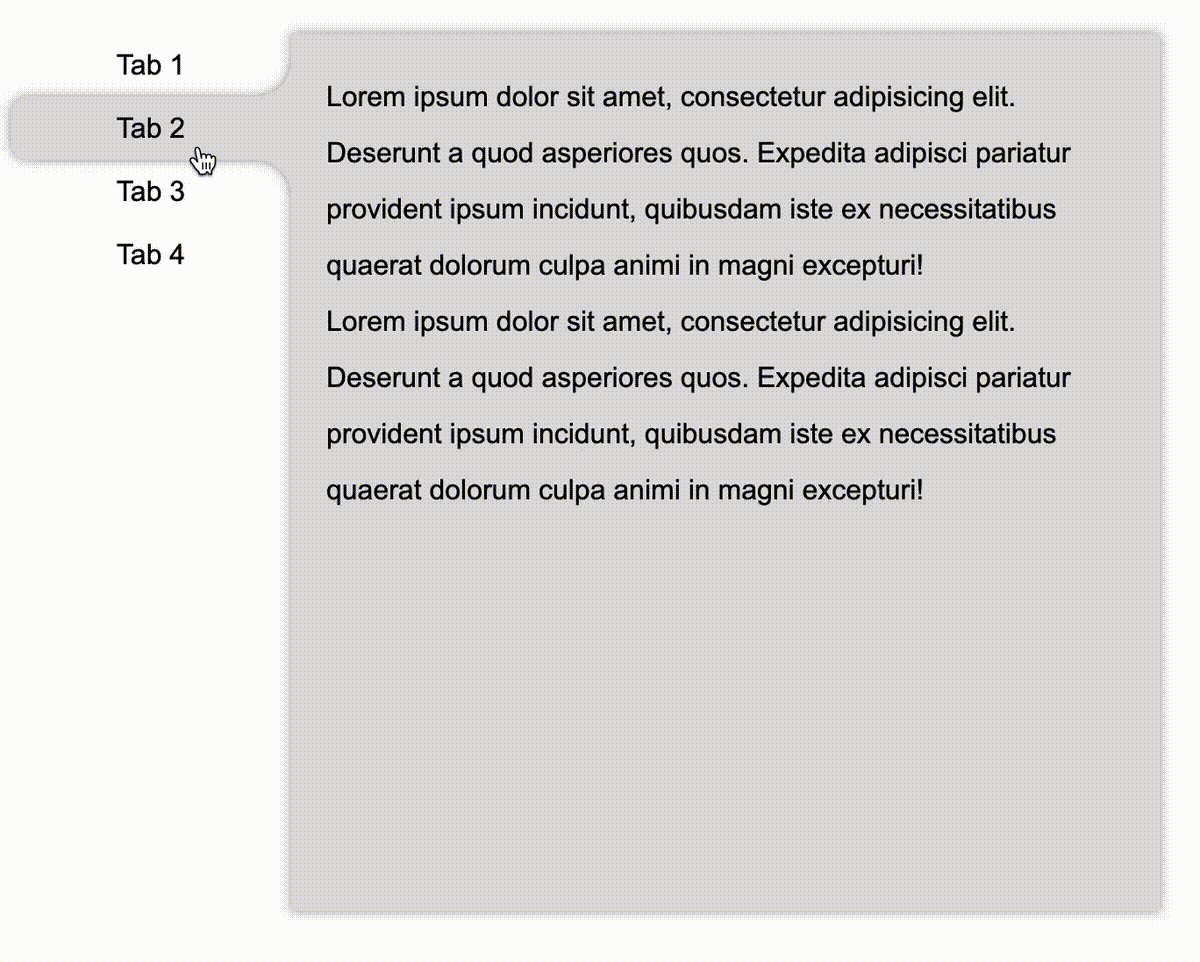
CSS实现div滑入效果
Vue3 + CSS实现div滑入 animation 定义动画 transform定义偏移 opacity,设置清晰度,实现从无到有 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 .entity-btn { position: abs- 2194
- 2024-05-11
- css
-
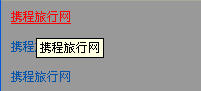
css让文字不被选中之-moz-user-select属性介绍
他在ie下也能选中文字,但是选中其他列表,不会选中文字,原来它是在不同div中,属于不同的范围,而同事是放在同一个table中,当然会选- 2194
- 2024-05-07
- css
-
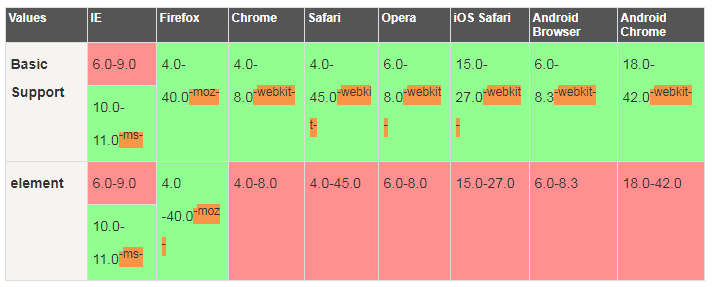
CSS user-select属性(是否允许用户选中文本)
本文操作环境:Windows7系统,CSS3版本,Dell G3电脑。 user-select,设置或检索是否允许用户选中文本 user-select 属性规定是否能选取元素的文本。- 1280
- 2024-05-07
- css
-
- 2292
- 2024-05-07
- css
-
- 2285
- 2024-05-01
- css
-
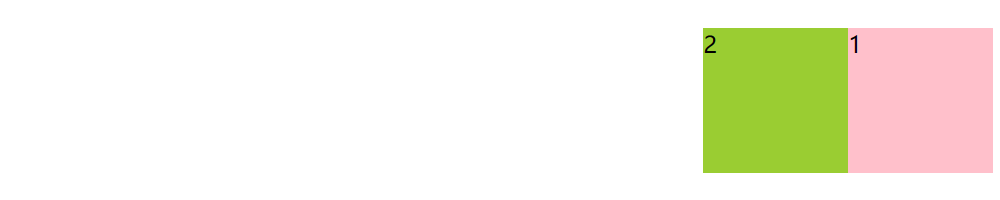
CSS实现dom脱离文档流定位固定位置的代码
在CSS中,要使一个DOM元素脱离正常的文档流并定位在页面的右顶部,你可以使用position属性。通过设置position: absolute;或position: fixed;,可以将- 3402
- 2024-05-01
- css
-
- 3143
- 2024-04-24
- css
-
stylus入门使用方法
Stylus 是一种富有表现力、动态的、健壮的 CSS 预处理器,它可以让你用更加高效、简洁的方式来编写 CSS。与其他 CSS 预处理器(如 Sass 和- 2132
- 2024-04-24
- css
-
- 12352
- 2024-04-24
- css
-
- 2182
- 2024-04-19
- css
-
- 2287
- 2024-04-14
- css
-
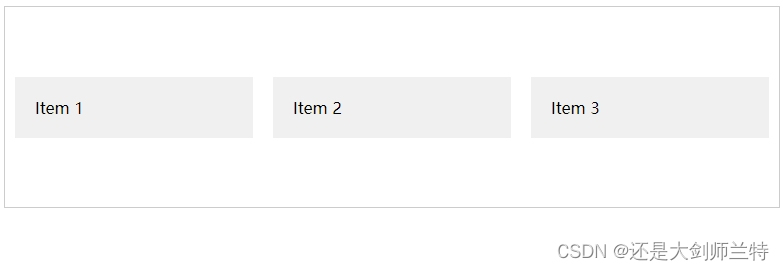
CSS设置水平垂直居中的7种方法总结
1. 水平居中 - 文本或行内元素 使用 text-align 属性 1 2 3 .parent { text-align: center; /* 子元素如果是内联或内联块元素,将会水平居中 */ } 1 2 3 4- 631
- 2024-03-25
- css
-
CSS设置背景模糊周边有白色光晕(解决方案)
css设置背景模糊周边有白色光晕,如何解决? 1 2 3 4 div class=img-box img :src=xxx.png div class=img-bg :style={background-image: `url(`+ xxx.png+ `)`}/div /div 1 2- 2119
- 2024-03-25
- css
-
- 1347
- 2024-03-25
- css
-
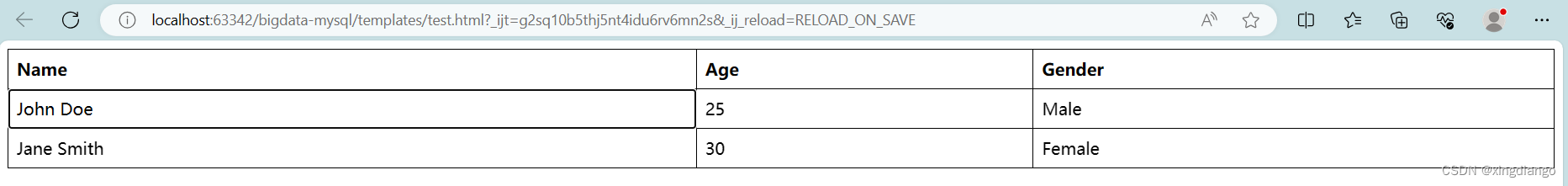
html table+css实现可编辑表格的代码
要实现可编辑的 HTML 表格,你可以使用 JavaScript 和 HTML5 的 contenteditable 属性。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29- 3386
- 2024-03-17
- css
-
- 2283
- 2024-03-17
- css
-
CSS中隐藏元素的常见5种方法总结
在CSS中隐藏元素有多种方法,下面列出几种常见方法及其适用场景与区别: 1. display: none 1 2 3 .element-to-hide { display: none; } 适用场景:完全隐- 2312
- 2024-03-17
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 路由器怎么登录cmcc? 路由器mcc设置方法
- 2 Win11 Dev 26200.5516 预览版今日推送:附KB5054687完整更新日志
- 3 excel中的if函数怎么用?excel中if函数使用方法
- 4 Linux修改pip和conda缓存路径的几种方法
- 5 希沃白板5插入图片的方法 希沃白板5怎么插入图片?
- 6 Win10 22H2 预览版19045.5679今日推送:附KB5053643完整更新日志
- 7 Win11 Beta 预览版更新 26120.3653今日发布:附KB5053658更新日志
- 8 C++ Sort函数使用场景分析
- 9 Windows安装与配置Ollama的图文教程
- 10 python中time模块的常用方法及应用
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 5 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 6 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 7 Win11系统BitLocker设备加密怎么打开或关闭?
- 8 如何置重导入和导出Win10默认应用程序关联配置
- 9 css边框修饰的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-