css
-
- 7248
- 2024-03-17
- css
-
- 2166
- 2024-03-08
- css
-
- 3150
- 2024-02-29
- css
-
CSS实现菜单箭头动画效果
其实是很简单的一个效果 思路:箭头图标相对li标签绝对定位,定位到列表之外+列表元素overflow:hidden +悬停动画 html 1 2 3 li class=listyle1 im- 4113
- 2024-02-29
- css
-
- 1320
- 2024-02-29
- css
-
CSS实现好看的聚光灯效果介绍
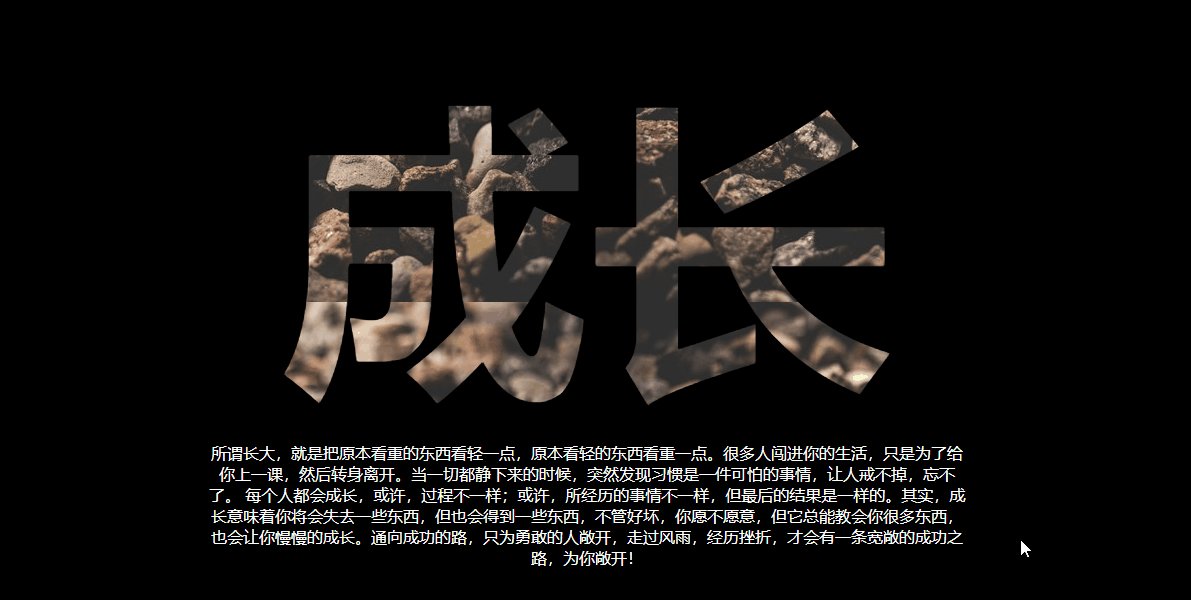
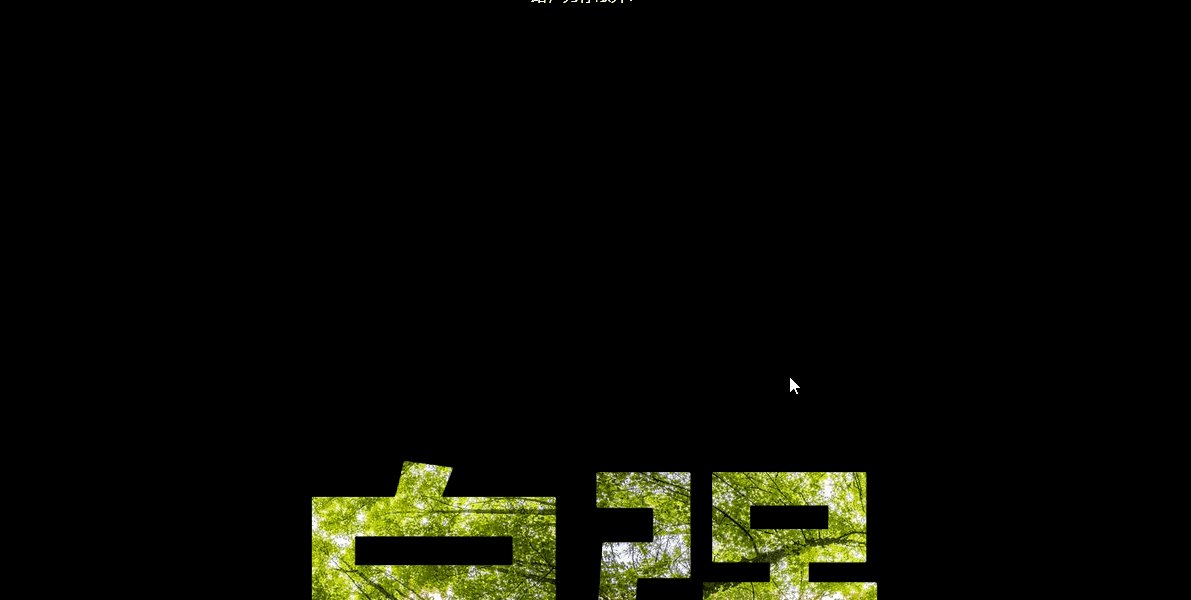
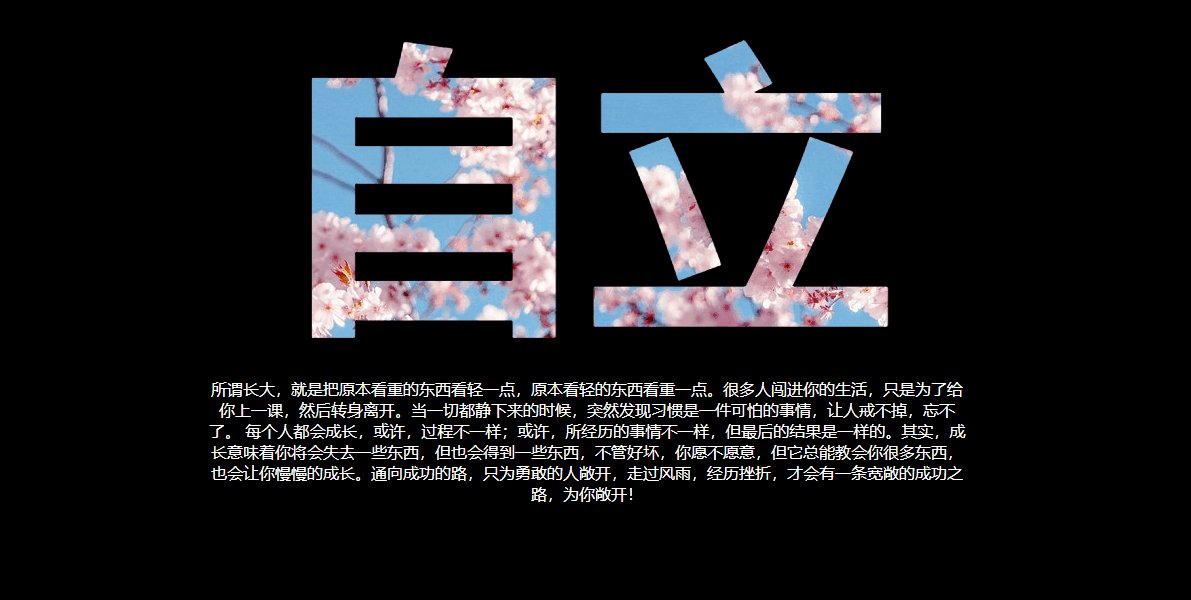
使用-webkit-background-clip和clip-path,并配合animation属性,实现一个好看聚光灯效果。 可适用于页面加载或展示页面大标题内容。 核心代码部分- 297
- 2024-02-29
- css
-
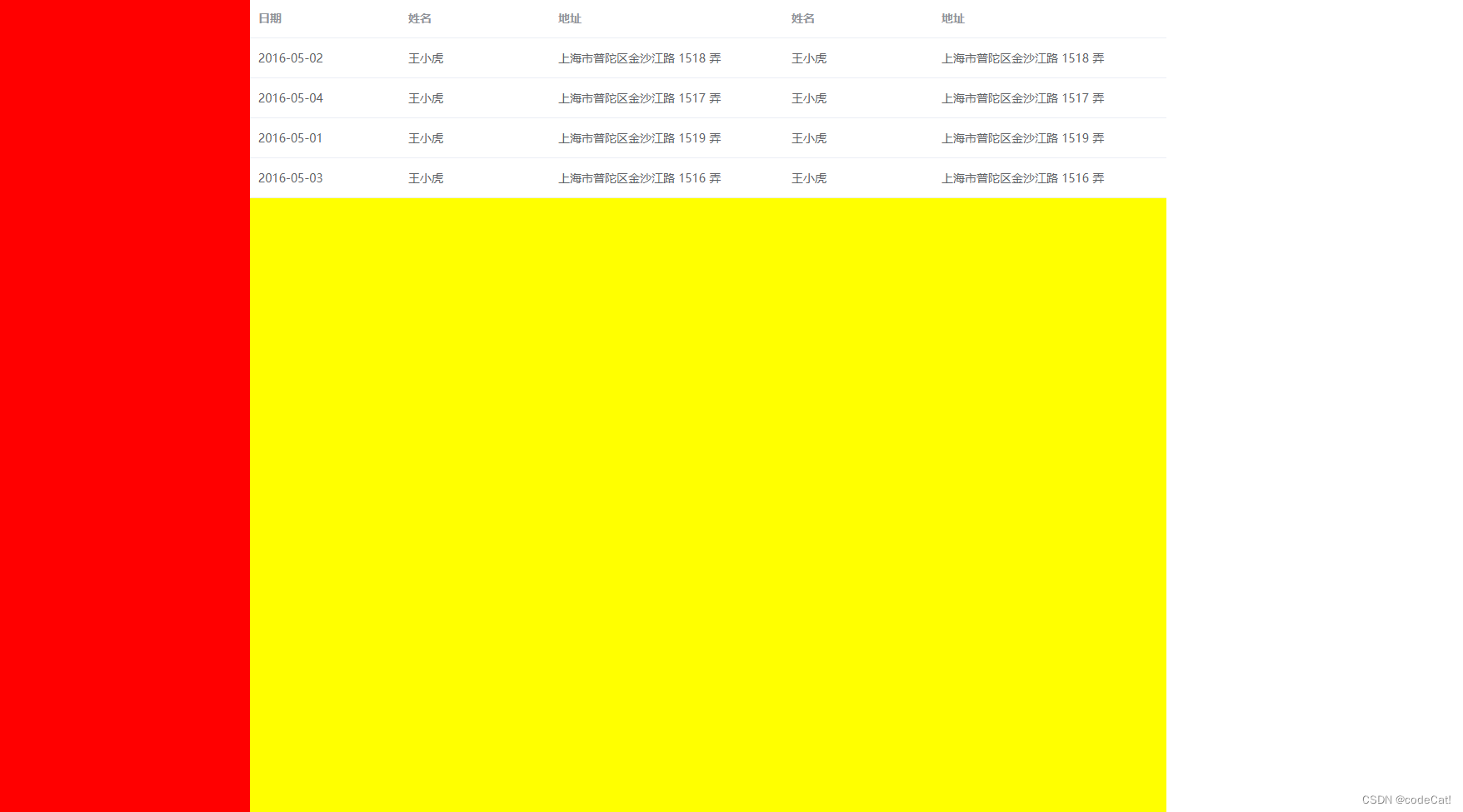
CSS合并单元格四种方式示例介绍(table/display/flex/grid)
效果图: 方式一:table【最简单写法】 colspan:规定单元格可横跨的列数。 rowspan:规定单元格可横跨的行数。 通过table的colspan和rowspan轻松- 9457
- 2024-02-29
- css
-
css中position:sticky粘性定位介绍
1、什么是粘性定位? 粘性定位它基于用户的滚动位置来定位。 粘性定位的元素是依赖于用户的滚动,在position:relative与position:fixed定位之间- 3396
- 2024-02-29
- css
-
使用CSS完成视差滚动效果介绍
在网页设计中,视差滚动效果可以为用户带来沉浸式的浏览体验。本文将详细介绍如何使用 CSS 来实现视差滚动效果。 视差滚动效果的原理- 1050
- 2024-02-29
- css
-
- 1371
- 2024-02-25
- css
-
CSS中Position:Sticky不起作用的问题解决
sticky属性不生效: 检查浏览器兼容性; 检查是否指定了阈值; 检查 Safari 的供应商前缀; 检查祖先元素是否具有overflow属性集; 检查heig- 3141
- 2024-02-25
- css
-
css通过子元素选择父元素的实现介绍
伪类:has选择父元素 1 2 3 4 5 6 7 8 td:has( .unfoldTable){ //可选中所有td下包含unfoldTable的class标签的td属性 color: red; } td:has( div){ //可选中所有td下包- 1544
- 2024-02-25
- css
-
css溢出隐藏的几种方法实现介绍
当容器中的文本内容超出容器的宽度或高度时,就会出现文本溢出的情况。下面介绍几种CSS实现文本溢出的方法。 单行文本溢出省略 单行文- 2156
- 2024-02-25
- css
-
- 9642
- 2024-02-23
- css
-
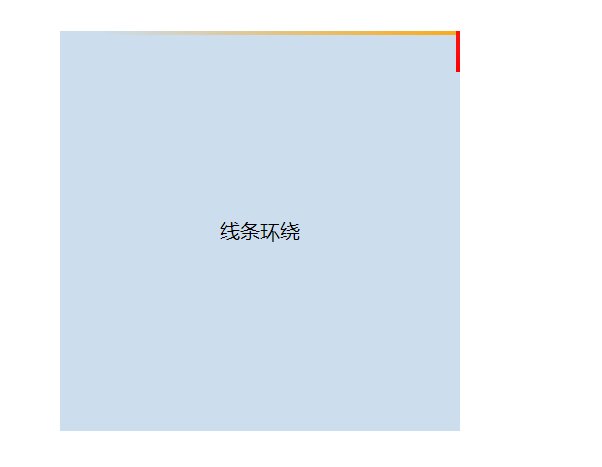
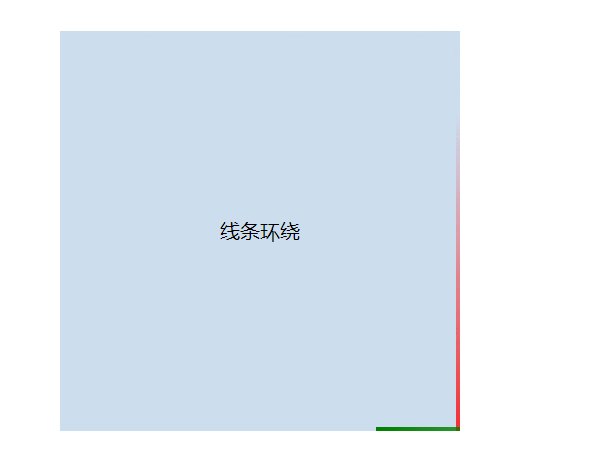
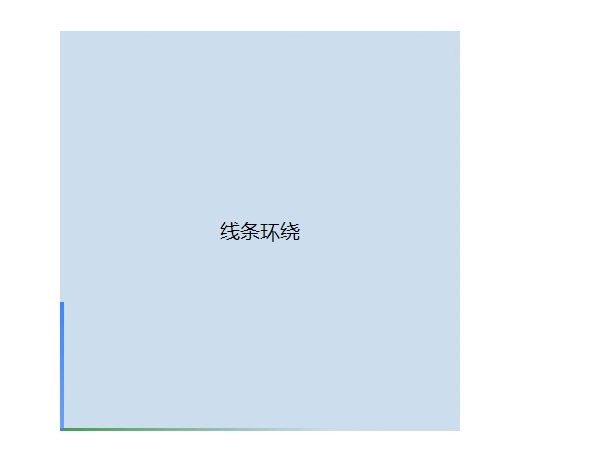
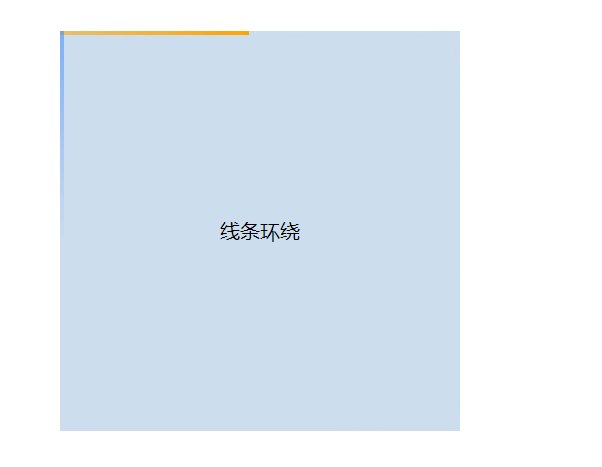
css3实现四周线条环绕流动效果
效果: 代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57- 1821
- 2024-02-23
- css
-
css实现边框流动的项目介绍
要实现一个边框流动的效果,可以使用CSS动画来实现。在HTML中,我们需要创建一个元素(例如div),并将其设置为具有一定宽度和高度的盒- 3120
- 2024-02-03
- css
-
CSS中设置文字下划线的几种方法介绍
一 、CSS种使用 text-decoration 属性来设置文字的装饰效果,包括下划线。 常用的取值: none:默认值,不设置任何装饰效果。 underline:设置文- 9740
- 2024-01-27
- css
-
CSS实现文字字体颜色渐变的三种方法介绍
第一种方法 1 2 3 4 5 6 /*实现文字颜色从红到黄的线性渐变效果*/ .gradient-text { background: linear-gradient(to right, #ff0000, #ffff00); /*设置渐变的方向从- 2144
- 2024-01-27
- css
-
- 1348
- 2024-01-27
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 路由器怎么登录cmcc? 路由器mcc设置方法
- 2 Win11 Dev 26200.5516 预览版今日推送:附KB5054687完整更新日志
- 3 excel中的if函数怎么用?excel中if函数使用方法
- 4 Linux修改pip和conda缓存路径的几种方法
- 5 希沃白板5插入图片的方法 希沃白板5怎么插入图片?
- 6 Win10 22H2 预览版19045.5679今日推送:附KB5053643完整更新日志
- 7 Win11 Beta 预览版更新 26120.3653今日发布:附KB5053658更新日志
- 8 C++ Sort函数使用场景分析
- 9 Windows安装与配置Ollama的图文教程
- 10 python中time模块的常用方法及应用
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 5 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 6 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 7 Win11系统BitLocker设备加密怎么打开或关闭?
- 8 如何置重导入和导出Win10默认应用程序关联配置
- 9 css边框修饰的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-